Kiến thứcThiết kế app
Top 10 màn hình thông dụng trong thiết kế ứng dụng di động

SENTO APP với mong muốn đem đến những thành viên mới bước chân vào thiết kế ứng dụng di động sẽ tiếp tục tạo ra những sản phẩm tuyệt vời hơn những người đi trước. Chúng tôi đã luôn cập nhật được kiến thức cơ bản và những đổi mới về UI design liên tục trong nhiều năm.
Và hẳn bạn sẽ rất bối rối khi bước chân vào thiết kế UI khi có quá nhiều loại màn hình cần phải biết đến. Sau những quá trình làm việc và tích lũy, SENTO APP sẽ tóm gọn lại những loại màn hình thông dụng nhất giúp bạn . Điều này giúp bạn dễ dàng xử lý công việc này hơn và trở thành một design app chuyên nghiệp !
1. Onboarding Screen
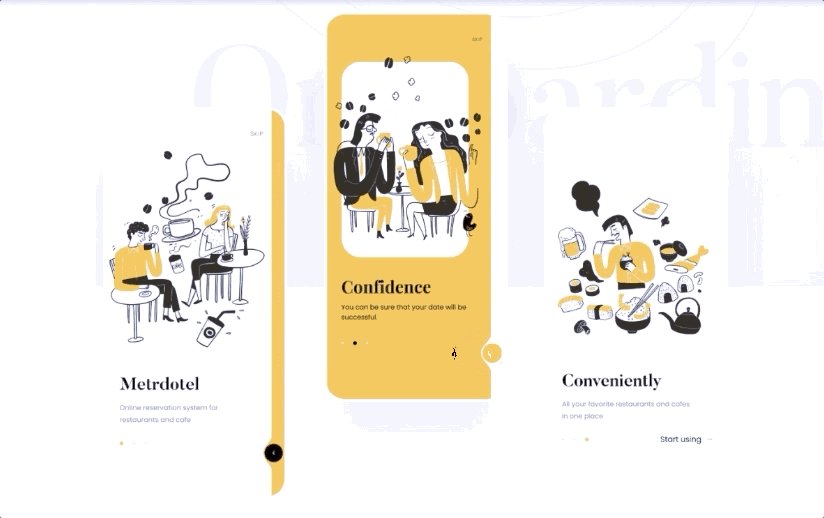
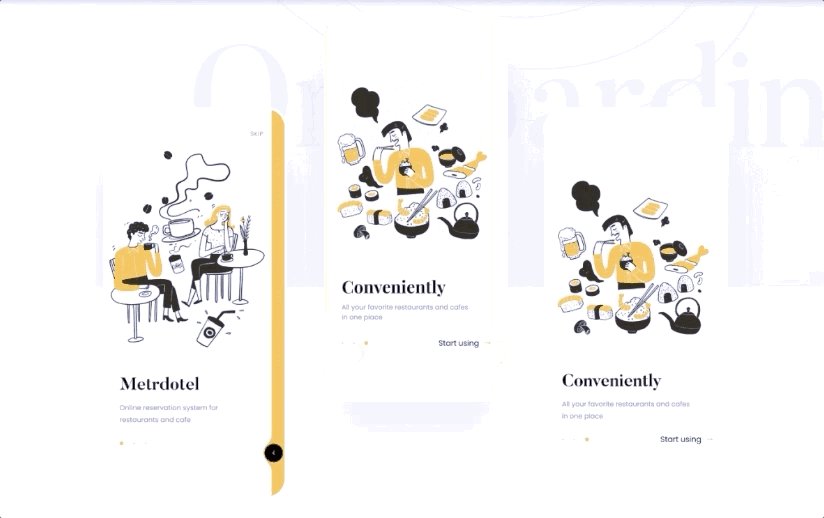
Onboarding Screen ( được gọi là màn hình khởi động ) là màn hình đầu tiên khi bạn khởi chạy một ứng dụng di động. Về cơ bản, màn hình khởi động được phát minh để che giấu quá trình tải dữ liệu mà phần mền chuẩn bị sẵn sàng đưa ra sử dụng.

Cần làm gì để tạo ra mổ màn hình khởi động đúng chuẩn ?
- Một thiết kế Onboarding Screen hoàn hảo cần tạo ra sự thu hút ngay lập tức đối với người dùng.
- Sự tối giản là quan trọng nhất ! Bạn cần có đầy đủ : tên thương hiệu, logo và khẩu hiệu của sản phẩm. Hãy để những yếu tố chính ở phần trng tâm màn hình nhé !
- Vì yếu tố tối giản, người thiết kế nên chọn những hình ảnh minh họa ấn tượng và tiêu đề hấp dẫn . Điều này làm người dùng bị “hút” vào và cứ muốn xem tiếp.
- Hiển thị quá trình tải nếu ứng dụng có dữ liệu lớn và cần mất khoảng thời gian chờ để tải. Hãy thêm một thanh tiến trình.
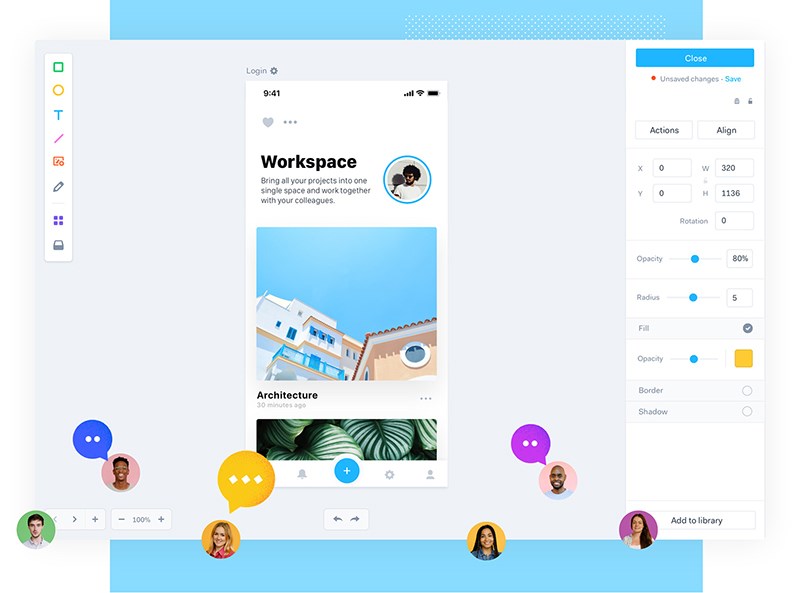
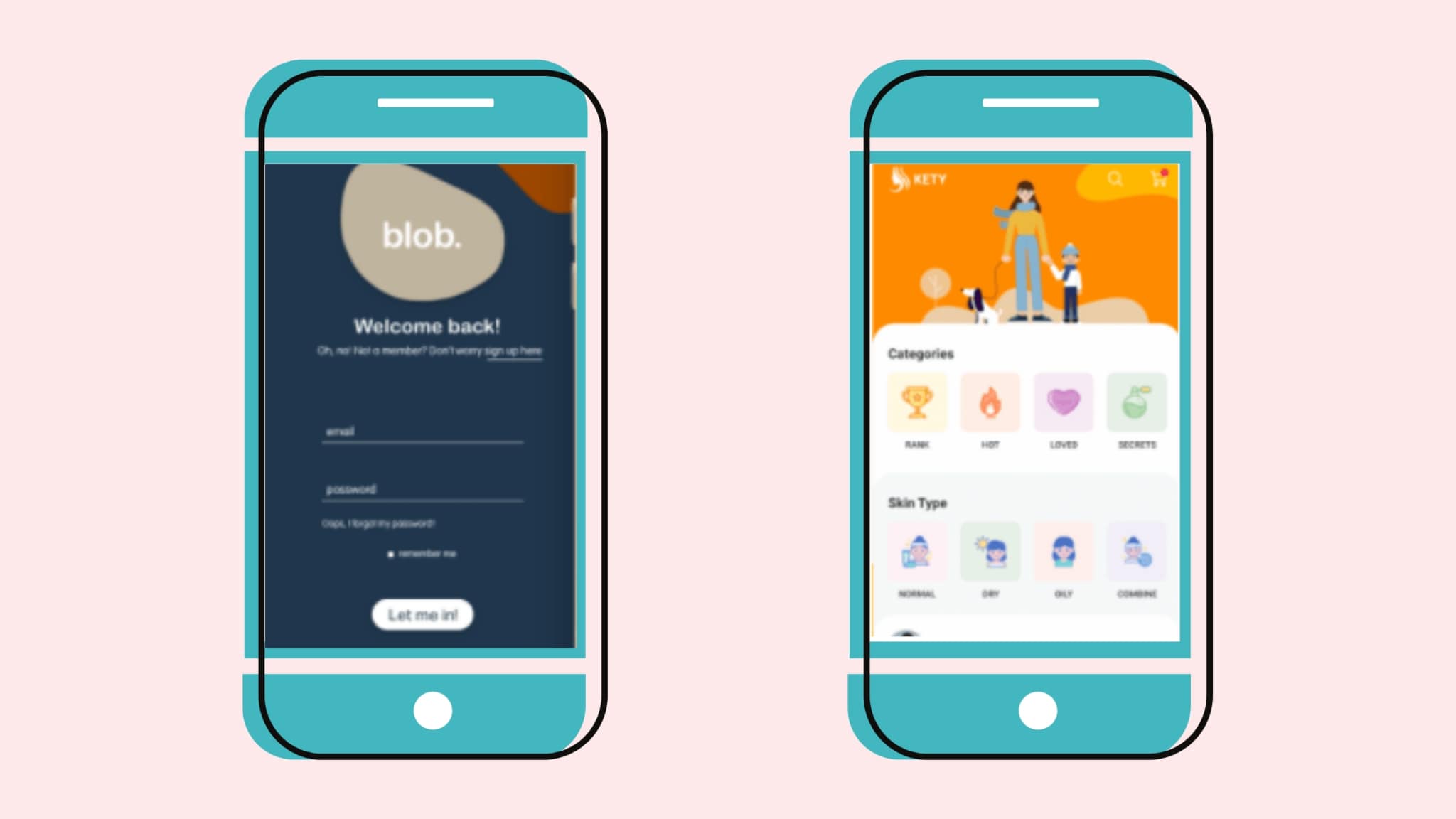
2. Log-in and Profile Screens
Màn hình đăng nhập và hồ sơ cá nhân là bước căn bản để nắm rõ được thông tin người dùng ứng dụng.

Hầu hết các ứng dụng di động hiện nay cho phép người dùng tạo tài khoản và tạo hồ sơ cá nhân hóa của riêng họ. Đối với mỗi doanh nghiệp họ cần những thông tin qua cách đăng nhập vào app để dễ dàng quản lý. Tuy nhiên, ứng dụng của bạn sẽ khiến người dùng khó chịu và xóa bỏ ngay nếu nó yêu cầu quá nhiều bước xác minh thông tin.
Tốt nhất là bạn nên cung cấp một màn hình đăng nhập gọn gàng và tối giản. Điều này sẽ khiến người dùng cảm thấy thú vị và tương tác nhiều hơn trong các bước tiếp theo.
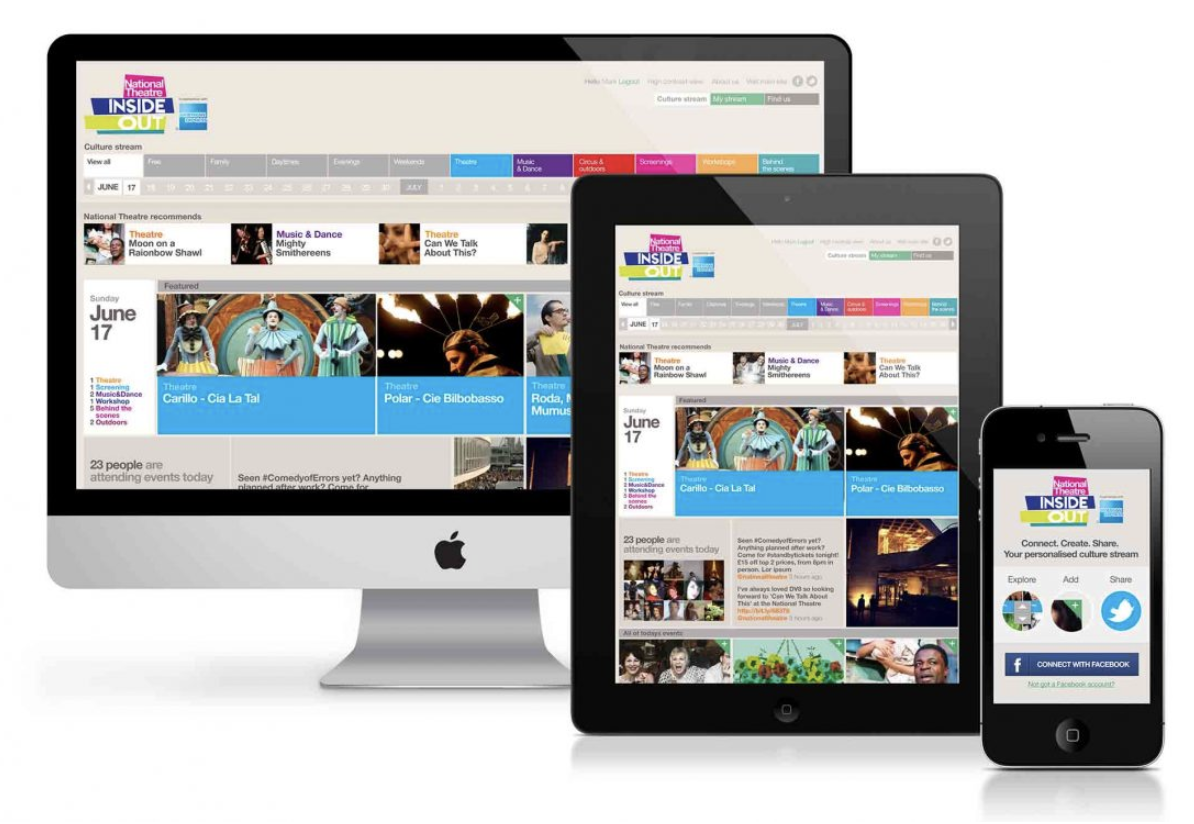
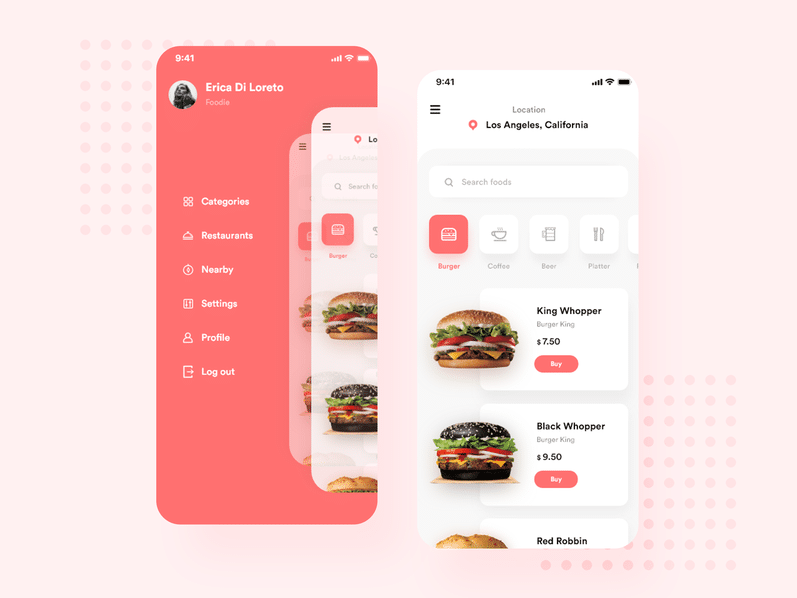
3. Home Screen
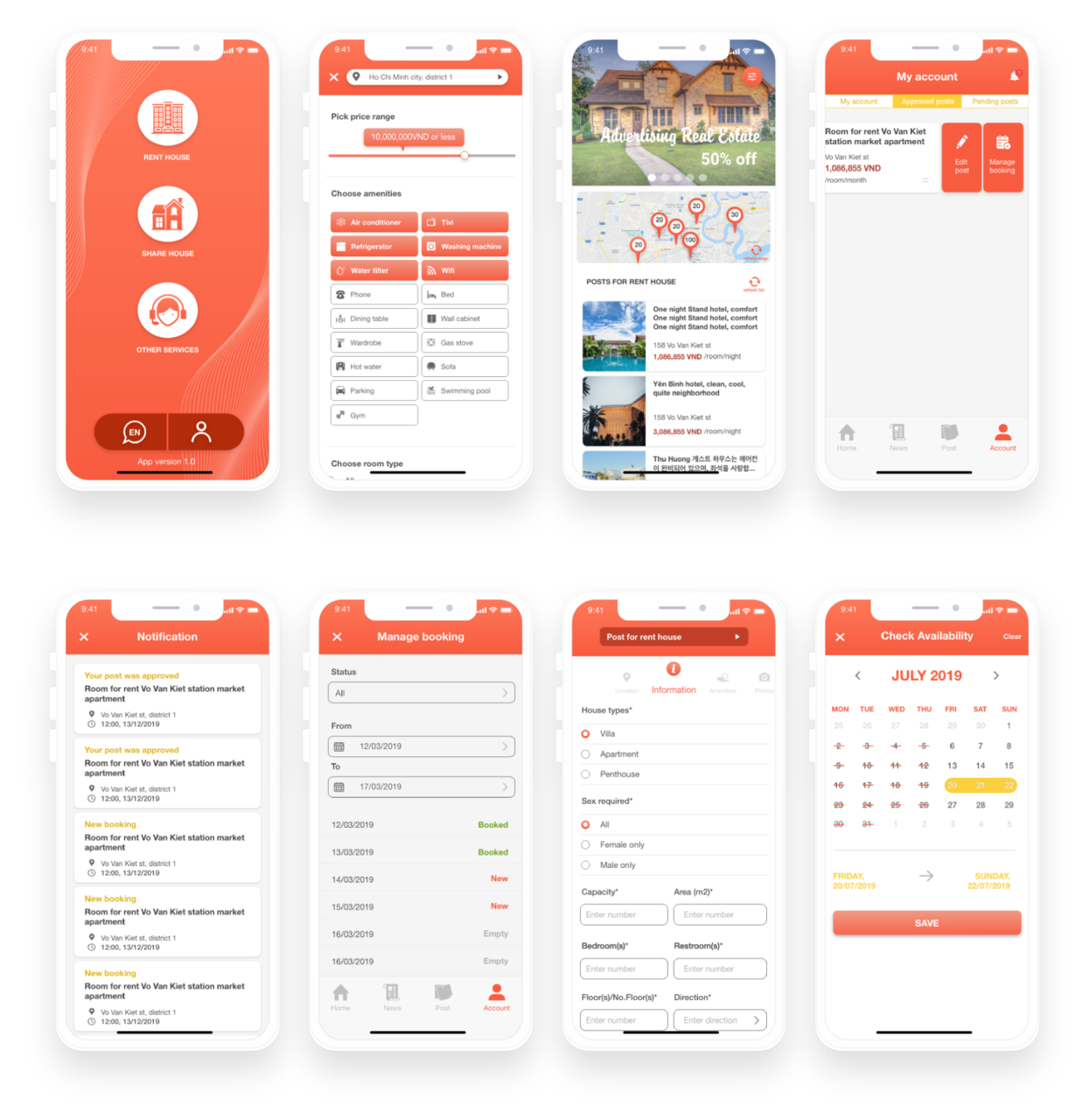
Home Screen ( Màn hình chính ) là một phần quan trọng của ứng dụng vì nó là màn hình chính mà người dùng tương tác để điều hướng đến các trang khác nhau của ứng dụng. Mặc dù đối với mỗi người, có một số yếu tố trong màn hình chính chung cho tất cả các ứng dụng.

Thông thường màn hình chính bao gồm:
- Thanh tìm kiếm hoặc nút tìm kiếm
- Gồm các phần tử điều hướng các dịch vụ, sản phẩm và tính năng
- Các nội dung chính
- Thanh menu điều hướng các mục
- Các tiểu mục dưới thanh Menu chính
- Các biểu tượng rõ ràng, dễ thấy. Tránh sự sắp xếp lộn xộn xong màn hình.
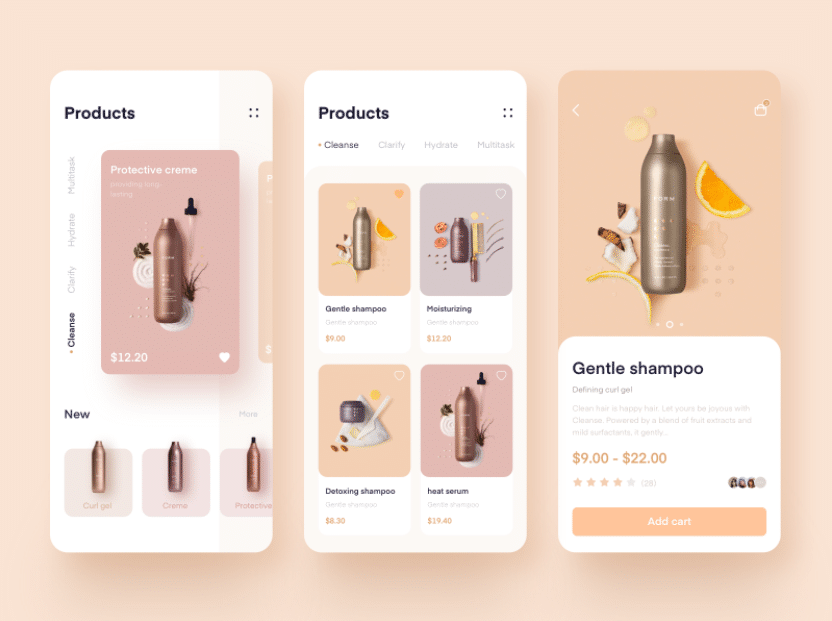
4. Product Screen
Product Screen ( Màn hình danh mục sản phẩm ) là một yếu tố quan trọng hầu hết cho các app thương mại điện tử bán hàng.

Nếu bạn đang xây dựng một ứng dụng Thương mại điện tử, bạn chắc chắn sẽ có màn hình sản phẩm. Màn sẽ hiển thị nhiều loại mặt hàng mà ứng dụng của bạn cung cấp. Và sau đó, khi người dùng chạm vào sản phẩm họ muốn. Một màn hình khác hiển thị thông số kỹ thuật của nó sẽ bật lên.
Làm thế nào để có một màn hình sản phẩm thu hút ?
- Sản phẩm cần có hình ảnh chất lượng cao để người dùng có thể hình dung rõ cái họ đang tìm kiếm.
- Các thông số kỹ thuật sẽ được đề cập bên dưới hình ảnh.
- Là một nhà thiết kế, trọng tâm của bạn sẽ là giữ cho hình ảnh của sản phẩm ở trung tâm.
- Các danh mục phải gồm: các nút kêu gọi hành động, thêm vào giỏ hàng
- Các danh mục được sắp xếp theo thứ tự nhất định, phân chia rõ ràng
- Số lượng và giá thành sản phẩm
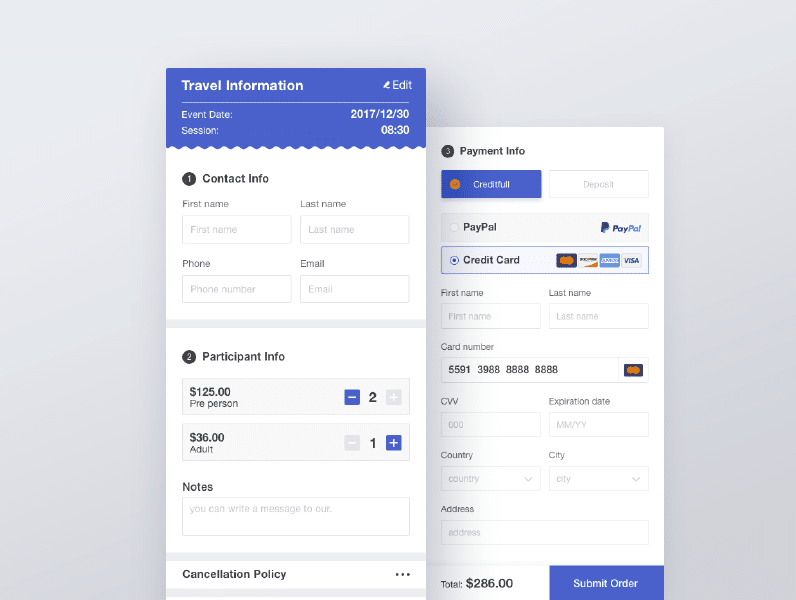
5. Payment Screen
Paymet Screen là màn thanh toán tài chính, bước cuối cùng trong giao dịch mua sắm của người dùng. Nhiệm vụ của người thiết kế cần tạo ra sự thoải mái trong màn này.

Màn thanh toán cần những hiển thị gì ?
- Form điền thông tin thanh toán: tên, thẻ tín dụng
- Tổng giá tiền phải trả
- Các ưu đãi, voucher
- Các nút chuyển giao
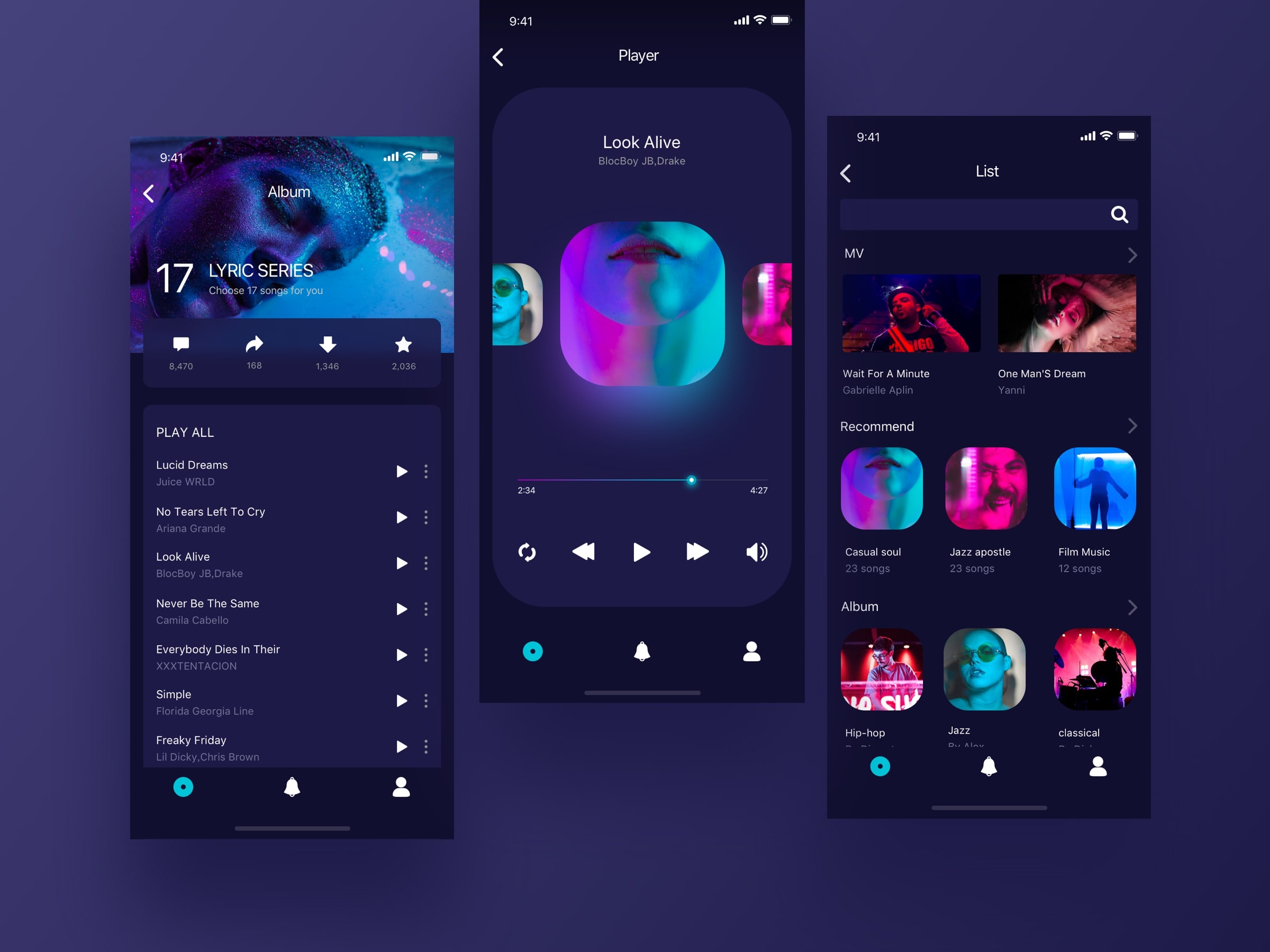
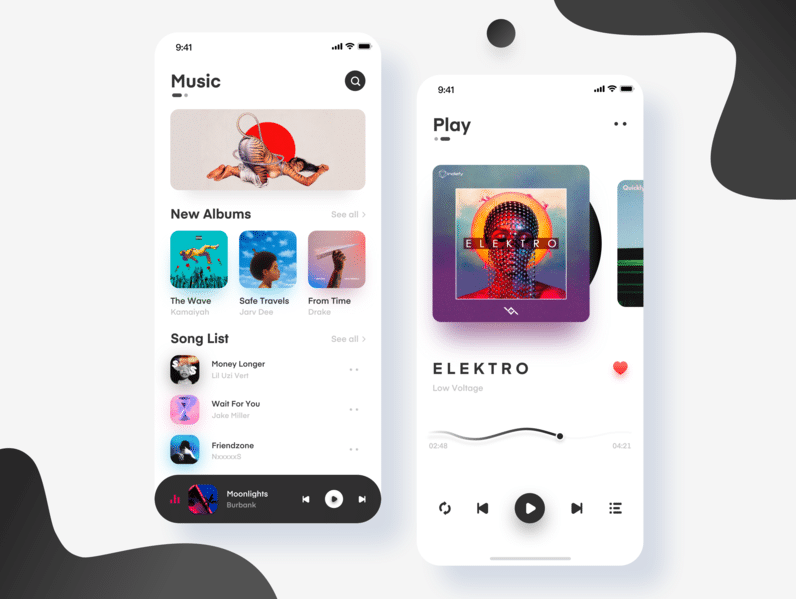
6. Playlist Screen
Playlist Screen thường được hiển thị đối với một ứng dụng âm nhạc. Bạn sẽ cần một màn hình Danh sách phát, hiển thị tên bài hát, nghệ sĩ, album, độ dài, v.v.

Đây sẽ là một màn hình rất cơ bản và bạn có thể lấy cảm hứng từ các ứng dụng hàng đầu như MP3, Google Play Music và Spotify. Sẽ là một ý tưởng tuyệt vời nếu bạn thêm hình ảnh của album thuộc bài hát đó. Điều này sẽ khiến người dùng thích thú và thu hút hơn là 1 Album không có hình ảnh minh họa.
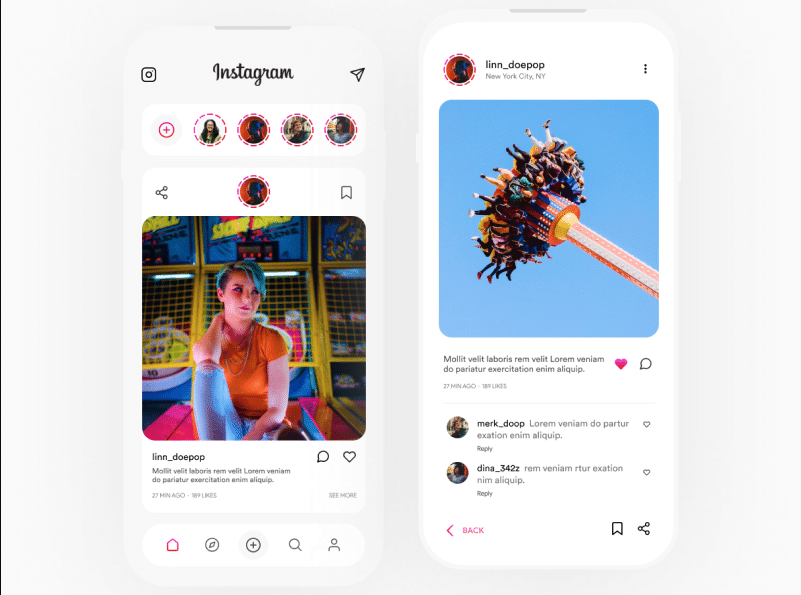
7. News Feed Screen
News Feed là danh sách các tin tức, dữ liệu hiển thị mà người dùng lựa chọn theo dõi tùy vào nhu cầu và sở thích. Thông tin hiển thị lần lượt được trượt trên thanh cuộn.

Người dùng smartphone hiện tại đa số đều lướt news feed và có nhu cầu về màn hình này rất lớn. Thích hợp những ứng dụng giải trí, có ảnh hưởng truyền thông, tính xã hội cao như: Instagram , Facebook…
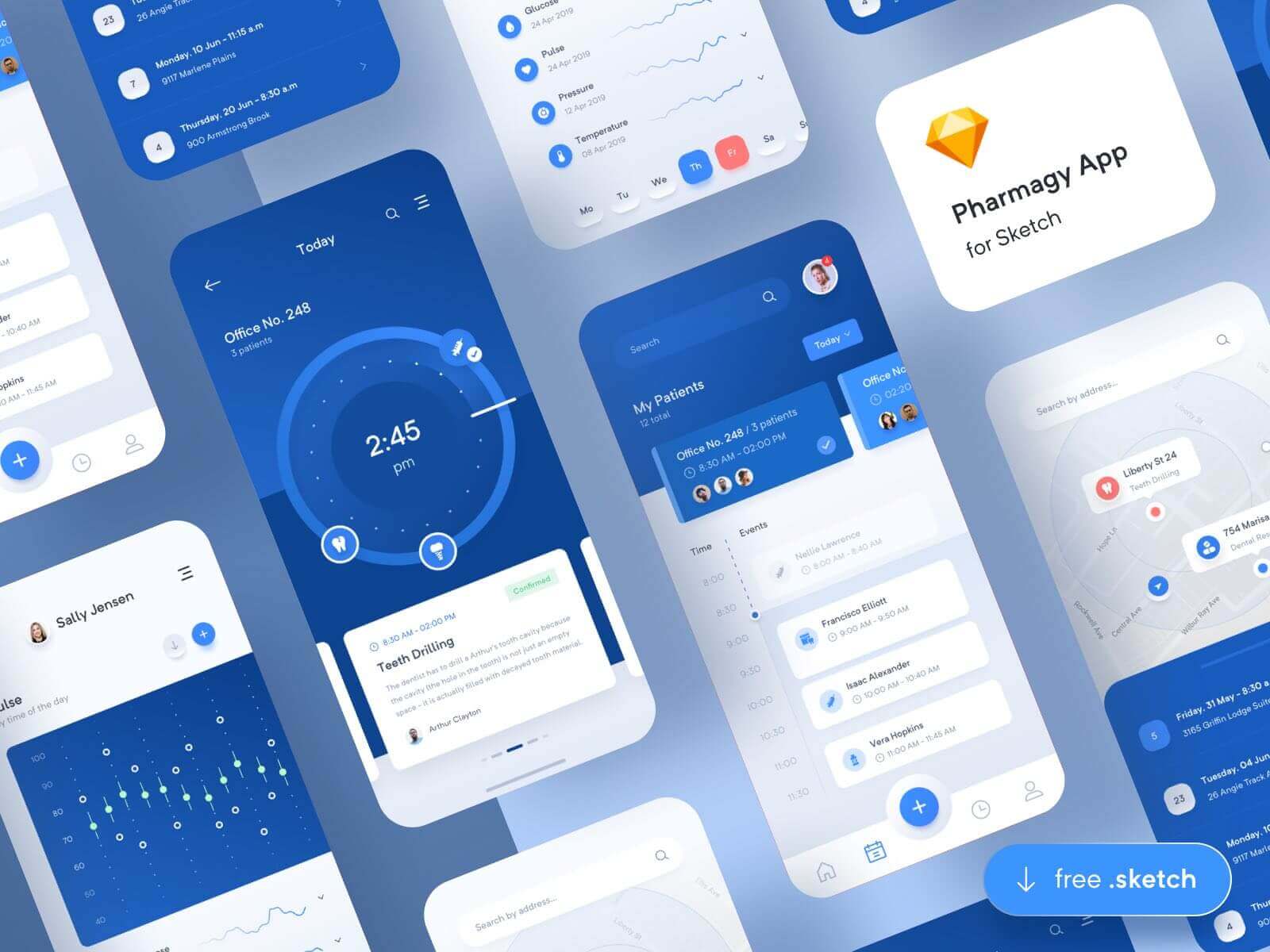
8.Calendar Screen
Calendar Screen là màn hiển thị cuốn lịch để cập nhật về chuyên môn cũng như cuộc sống công việc của họ. Đây là lý do tại sao lịch là một trong những thiết kế ứng dụng di động quan trọng nhất đối với những người sử dụng điện thoại thông minh.

Ứng dụng danh sách việc cần làm, ứng dụng sự kiện và nhiều ứng dụng khác cung cấp cho người dùng lịch riêng. Lịch có thể thực hiện các chức năng như gửi lời nhắc kịp thời và lên lịch họp. Hình ảnh thịnh hành phải phù hợp với tâm trạng và mục tiêu của ứng dụng để gây ấn tượng với người dùng.
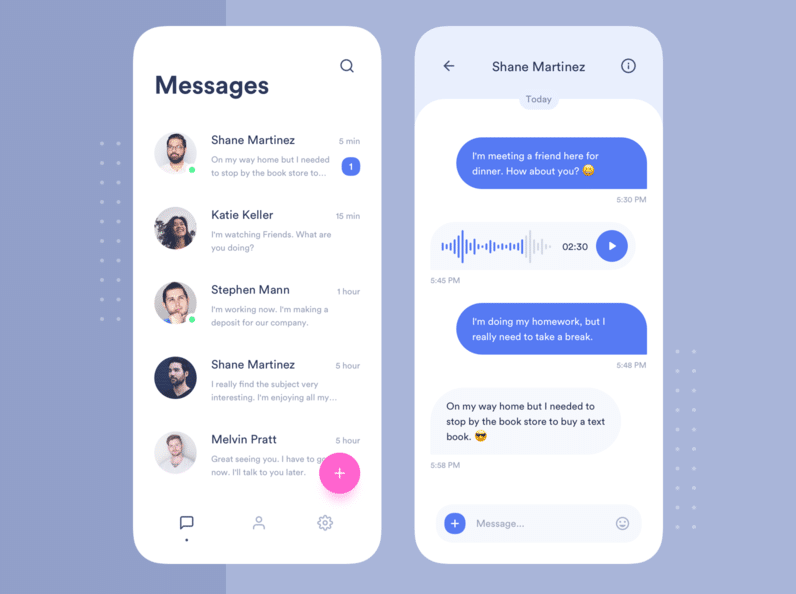
9. Conversational Screen
Conversational Screen là một trong những màn hình thịnh hành nhất được sử dụng ngày nay trong thiết kế giao diện người dùng là màn hình trò chuyện.

Sự ra đời của AI và Machine Learning đã mở đường cho các thiết kế và chatbot điều khiển bằng giọng nói. Chúng vừa trực quan vừa mang tính đối thoại và chúng sẽ sớm trở thành công cụ để đáp ứng các yêu cầu của người dùng khi thiết kế ứng dụng di động. Thiết kế này đã khiến một số nhà thiết kế app giao diện người dùng phải thức suốt đêm. Nhưng sẽ hoàn toàn xứng đáng nếu bạn làm đúng.
10. Statistics Screen
Statistics Screen là màn hình hiển thị thống kê đồ thị các dữ liệu. Các ứng dụng khác nhau sẽ hiển thị các hoạt động và số liệu khác nhau tùy vào từng lĩnh vực.

Đối với màn hình này, người thiết kế cần hiển thị các thông tin quan trọng trên màn hình một cách rõ ràng và khả dụng. Biểu đồ đường cong, tỷ lệ và biểu tượng nguyên bản có thể làm màn hình của bạn được trơn tru hơn và gọn gàng hơn. Hơn nữa màn hình thống kê cần typography riêng biệt để dễ dàng lọc dữ liệu.
Tham khảo video bổ ích:
Nguồn : New Age Mood
THAM KHẢO:
XU HƯỚNG THIẾT KẾ UI/UX TRÊN DI ĐỘNG HÀNG ĐẦU SẼ TĂNG VỌT