Kiến thức
07 Cách tạo thiết kế ứng dụng di động nổi bật

Điều gì thu hút sự chú ý của đối tượng mục tiêu đối với một ứng dụng di động? Chà, mọi người có thể có nhiều ý kiến khác nhau về điều này; trong khi một số có thể thích ứng dụng di động được tải nhiều tính năng độc đáo, những người khác có thể ưu tiên Giao diện người dùng và Trải nghiệm người dùng được thiết kế độc quyền.
Dù thực tế có thể là gì, các nhà thiết kế ứng dụng phải cung cấp trải nghiệm liền mạch cho người dùng cuối.
Tuy nhiên, thiết kế của ứng dụng dành cho thiết bị di động của bạn cũng rất quan trọng. Theo một thống kê khác , 94% ấn tượng đầu tiên liên quan đến các thiết kế. Do đó, bạn có thể hiểu rõ tầm quan trọng của Giao diện người dùng và Trải nghiệm người dùng trong khi thiết kế một ứng dụng.
Đồng thời, không trộn lẫn và kết hợp Giao diện Người dùng với Trải nghiệm Người dùng. Mặc dù chúng có vẻ giống nhau, nhưng chúng khác xa nhau.
1. Nhận thức thương hiệu doanh nghiệp
Trải nghiệm người dùng hoàn toàn dựa trên việc nâng cao mức độ hài lòng của khách hàng và nó chủ yếu tập trung vào việc cung cấp khả năng sử dụng tối ưu và quyền truy cập tốt hơn vào ứng dụng.
UX giúp tạo nhận thức về thương hiệu và người dùng có xu hướng xác định các sản phẩm với sự trợ giúp của thiết kế UX.

Giao diện người dùng hoặc giao diện người dùng nhằm mục đích cải thiện sự tương tác của người dùng thông qua các thiết kế đơn giản và tinh vi. Tóm lại, mục tiêu của nhà thiết kế giao diện người dùng là tạo ra các thiết kế lấy người dùng làm trung tâm.
Trên thực tế, bạn cũng có thể nói rằng thành công của Trải nghiệm người dùng phụ thuộc vào việc giao diện người dùng đã được thiết kế tốt và hiệu quả như thế nào.
Giao diện người dùng không bị giới hạn khi chỉ thiết kế một vài nút bắt mắt và làm cho việc điều hướng trở nên đơn giản hơn. Đó là về mức độ người dùng có thể kết nối với ứng dụng.
Vì vậy, bạn các nhà thiết kế giao diện người dùng không chỉ phải chú ý đến vẻ đẹp thẩm mỹ mà còn phải nhấn mạnh vào chức năng ứng dụng. Bạn phải làm cho ứng dụng thân thiện với người dùng và suy nghĩ về các khía cạnh khác nhau của thiết kế như vị trí của các nút, lời gọi hành động, v.v.
Vì vậy, những yếu tố đầu vào cần được đưa ra để tạo ra một giao diện người dùng hấp dẫn là gì? Chúng ta hãy thảo luận ngắn gọn:
2. Các nhà thiết kế giao diện người dùng nên tập trung vào sự rõ ràng
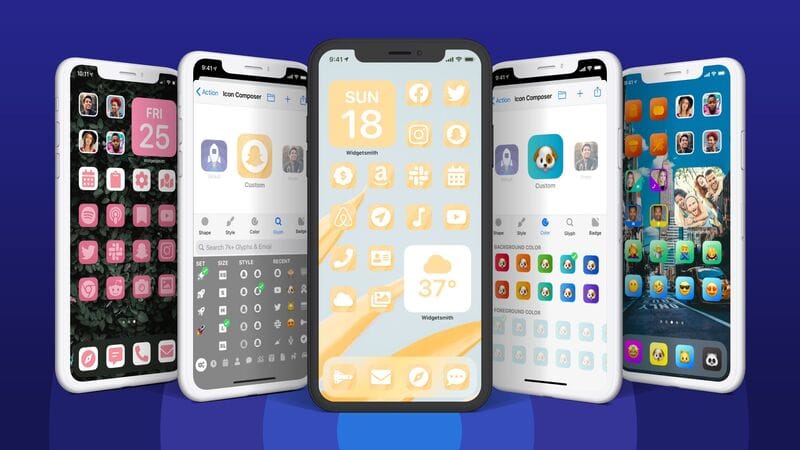
Một trong những khía cạnh quan trọng khiến các nhà thiết kế giao diện người dùng luôn chú ý là thêm các yếu tố hình ảnh vào quá trình thiết kế. Họ dường như lo lắng về việc ứng dụng sẽ trông như thế nào cuối cùng; vì mục đích của họ là thiết lập kết nối với người dùng.

Làm thế nào về việc cung cấp một hình dạng rõ ràng cho thiết kế ứng dụng? Điều này rất quan trọng nếu bạn muốn nâng cao nhận thức về thương hiệu.
Giao diện không được phức tạp hoặc khó hiểu mà ngược lại, mọi thứ phải rõ ràng. Tránh thêm yếu tố mơ hồ và làm cho ngôn ngữ dễ hiểu hơn. Cố gắng giữ thiết kế càng đơn giản càng tốt.
Đừng tạo quá nhiều ứng dụng của bạn với một loạt các từ không cần thiết. Điều này sẽ không tạo ra tác động tích cực về giao diện.
3. Sử dụng các Nút quen thuộc hoặc Gọi hành động
Các nhà thiết kế giao diện người dùng muốn triển khai các nút và biểu tượng độc đáo khi thiết kế giao diện.
Làm như vậy không có hại gì, nhưng bạn cũng cần nhớ rằng việc thử quá nhiều thứ cùng lúc có thể dẫn đến cản trở thiết kế.


Tạo các nút dễ hiểu hơn chẳng hạn như chọn màu đỏ cho tùy chọn xóa.
Bạn cần lưu ý rằng nếu ai đó sử dụng ứng dụng của bạn lần đầu tiên, họ phải quen thuộc với các phím gọi hành động.
4. Tăng tốc hiệu suất ứng dụng
Ứng dụng phải có tốc độ điều hướng tốt và không được thiếu phía sau. Cần phải lưu ý rằng theo một trong các cuộc khảo sát , 53% mất hứng thú với ứng dụng di động do tốc độ chậm.
Nó cũng tạo ra ảnh hưởng tiêu cực đến hiệu suất của ứng dụng. Bạn có thể yêu cầu phản hồi ngay cả khi màn hình đang tải. Điều này sẽ giúp người dùng được thông báo về những gì đang xảy ra.
Một ứng dụng có độ phản hồi cao sẽ chạy liền mạch trên các hệ điều hành khác nhau như Android và iOS và trên các thiết bị khác nhau.
5. Chọn Phông chữ có Kích thước Thích hợp
Phông chữ đóng một vai trò quan trọng trong việc quyết định số phận của giao diện cho dù đó là trang web hay ứng dụng di động.
Vì vậy, các nhà thiết kế giao diện người dùng phải có lập trường rõ ràng trong khi chọn phông chữ cho ứng dụng; cả về kiểu dáng và kích thước. Đừng sử dụng những phông chữ quá kiểu cách khó hiểu.


Ngoài ra, kích thước của phông chữ phải phù hợp với thiết kế giao diện cũng như màu nền.
Nó phải phù hợp; Không nên quá nhỏ khiến bạn khó đọc nội dung hoặc quá lớn khiến bạn gặp khó khăn trong việc điều chỉnh toàn bộ nội dung.
6. Làm cho nó hài lòng về mặt thẩm mỹ là điều quan trọng
Thật tốt khi bạn đang cố gắng hết mức để triển khai các tính năng và chức năng tốt nhất vào ứng dụng; tuy nhiên, ứng dụng của bạn cũng cần phải có tính thẩm mỹ đối với đối tượng mục tiêu để thu hút nhiều hơn.
Để đạt được mục tiêu đó, cách tốt nhất là kết hợp một số hoạt ảnh nếu ứng dụng của bạn yêu cầu như vậy. Chúng tôi biết xu hướng đang thay đổi và ngày nay hình ảnh tĩnh và hình ảnh động đã được thay thế bằng hình ảnh động.
Đây là một mẹo nhỏ mà các thiết kế giao diện người dùng có thể sử dụng để nâng cao hiệu suất của ứng dụng.
Hơn nữa, bạn cũng có thể giữ lời hứa của mình về việc triển khai một cái gì đó độc đáo. Đây là nơi bạn có thể tận dụng tối đa CSS trong việc mang lại sức sống cho giao diện người dùng của mình.
7. Tiếp tục theo dõi các xu hướng UI / UX mới nhất
Các nhà thiết kế giao diện người dùng phải đảm bảo rằng họ luôn cập nhật các xu hướng mới nhất liên quan đến thiết kế ứng dụng dành cho thiết bị di động. Các xu hướng liên tục thay đổi và vì vậy không có gì là không đổi.
Nếu bạn không tuân theo những gì hiện đang thịnh hành trên thị trường, ứng dụng của bạn sẽ bị tụt hậu trong cuộc cạnh tranh gay gắt và không còn cách nào khác mà bạn có thể tiến lên.
8. Tiến hành Thử nghiệm Beta là Cần thiết
Các nhà thiết kế giao diện người dùng cũng nên thực hiện bài phát biểu quan trọng về việc tham gia thử nghiệm beta khi họ đã hoàn thành quá trình thiết kế.
Thử nghiệm beta là điều cần thiết để có được ý tưởng về cách thiết kế ứng dụng đang hoạt động và nếu có bất kỳ điều gì cần được giải quyết.


Đừng nghĩ rằng ứng dụng của bạn sẽ sớm thành công sau khi phát hành. Bạn có thể đặt nó trước mặt người dùng để đưa ra quyết định nếu mọi thứ đã rơi vào đúng vị trí.
Sự kết luận
Vì vậy, chúng ta đã thấy cách các nhà thiết kế giao diện người dùng có thể tạo ra một thiết kế Giao diện người dùng tuyệt vời và ngay lập tức thu hút sự chú ý của người dùng di động.
Việc thiết kế ứng dụng dành cho thiết bị di động sẽ dễ dàng hơn nhưng khi bạn triển khai một số kỹ thuật đặc biệt, bạn thực sự đang cho ra đời một sản phẩm tuyệt vời rất hữu ích cho khán giả.
XEM THÊM:
⩥ BẮT KỊP 10 TRENDS THIẾT KẾ APP THƯƠNG MẠI ĐIỆN TỬ
⩥ 10 ỨNG DỤNG DẠY NẤU ĂN HÔ BIẾN CÔ NÀNG HẬU ĐẬU THÀNH ĐẦU BẾP SỐ #1
⩥ 15 DẤU HIỆU CHO THẤY ỨNG DỤNG CỦA BẠN CẦN KHỞI ĐỘNG LẠI