Thiết kế app
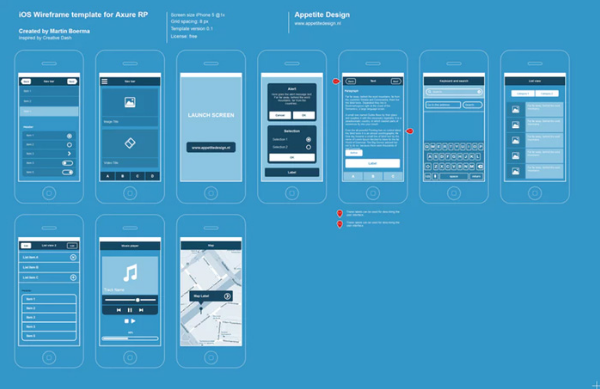
Toàn tập về thiết kế ứng dụng cho Android APP

Người dùng Android mong muốn ứng dụng của bạn trông và hoạt động theo cách phù hợp với nền tảng. Bạn không chỉ nên tuân theo các nguyên tắc thiết kế vật liệu cho các mẫu trực quan và điều hướng, mà bạn cũng nên tuân theo các nguyên tắc chất lượng về tính tương thích, hiệu suất, bảo mật và hơn thế nữa.
Các liên kết sau đây cung cấp mọi thứ bạn cần để thiết kế mobile app Android chất lượng cao.
Sử dụng màu sắc và bảng màu
Hệ thống màu Thiết kế Vật liệu sử dụng cách tiếp cận có tổ chức để áp dụng màu cho Giao diện người dùng của bạn. Trong hệ thống này, màu chính và màu phụ thường được chọn để thể hiện thương hiệu của bạn. Các biến thể tối và sáng của mỗi màu sau đó có thể được áp dụng cho giao diện người dùng của bạn theo những cách khác nhau.
Màu sắc và chủ đề
Màu chính và màu phụ của ứng dụng của bạn và các biến thể của chúng, giúp tạo ra một chủ đề màu hài hòa, đảm bảo văn bản có thể truy cập và phân biệt các thành phần và bề mặt UI với nhau.
Để chọn màu chính và màu phụ và tạo các biến thể sáng và tối của từng màu, hãy sử dụng công cụ bảng màu Thiết kế Vật liệu, Trình chỉnh sửa Chủ đề hoặc bảng màu Thiết kế Vật liệu 2014.
Một bảng mẫu sơ cấp và thứ cấp
- Chỉ thị màu chính
- Chỉ thị màu thứ cấp
- Biến thể sáng và tối
Nguyên tắc
Màu sắc cho biết các yếu tố nào tương tác, cách chúng liên quan đến các yếu tố khác và mức độ nổi bật của chúng. Yếu tố quan trọng nên nổi bật nhất. Bản văn…

Biểu cảm
Củng cố thương hiệu của bạn bằng cách hiển thị màu sắc thương hiệu tại những thời điểm đáng nhớ củng cố phong cách thương hiệu của bạn.
Tạo chủ đề màu
Chủ đề màu vật liệu cơ bản
Thiết kế Vật liệu được thiết kế với một chủ đề cơ bản được tích hợp sẵn, có thể được sử dụng nguyên bản, ra khỏi hộp tục ngữ. Điều này bao gồm các màu mặc định cho …

Màu chính
Màu chính là màu được hiển thị thường xuyên nhất trên màn hình và các thành phần của ứng dụng. Nếu bạn không có màu thứ cấp, màu chính của bạn …
ĐỌC THÊM
Một màu chính là màu hiển thị thường xuyên nhất trên màn hình và các thành phần của ứng dụng.
Nếu bạn không có màu thứ cấp, màu chính của bạn cũng có thể được sử dụng để làm nổi bật các yếu tố.
Các biến thể chính tối và sáng
Bạn có thể tạo chủ đề màu cho ứng dụng của mình bằng màu chính, cũng như các biến thể chính tối và sáng.
Phân biệt các yếu tố UI
Để tạo độ tương phản giữa các thành phần UI, chẳng hạn như phân biệt thanh ứng dụng hàng đầu với thanh hệ thống, bạn có thể sử dụng các biến thể sáng hoặc tối của màu chính trên mỗi thành phần. Bạn cũng có thể sử dụng các biến thể để phân biệt các thành phần trong một thành phần, các biến thể khác nhau được sử dụng trên thùng chứa nút hành động nổi và biểu tượng bên trong nó.
Các biến thể sáng và tối của màu chính phân biệt thanh ứng dụng hàng đầu với thanh hệ thống.

Màu thứ cấp
Một màu thứ cấp cung cấp nhiều cách hơn để làm nổi bật và phân biệt sản phẩm của bạn. Có một màu thứ cấp là tùy chọn, và nên được áp dụng một cách tiết kiệm để làm điểm nhấn …
ĐỌC THÊM
Một màu thứ cấp cung cấp nhiều cách hơn để làm nổi bật và phân biệt sản phẩm của bạn. Có một màu thứ cấp là tùy chọn và nên được áp dụng một cách tiết kiệm để làm nổi bật các phần được chọn trong giao diện người dùng của bạn.
Màu thứ cấp là tốt nhất cho:
- Nút hành động nổi
- Điều khiển lựa chọn, như thanh trượt và công tắc
- Đánh dấu văn bản đã chọn
- Thanh tiến độ
- Liên kết và tiêu đề
Biến thể thứ cấp tối và sáng
Giống như màu chính, màu thứ cấp của bạn có thể có các biến thể tối và sáng. Bạn có thể tạo chủ đề màu bằng cách sử dụng màu chính, màu thứ cấp và các biến thể tối và sáng của từng màu.
Các biến thể tối và sáng của màu chính và màu phụ

Bề mặt, nền và màu lỗi
Bề mặt, màu nền và màu lỗi thường không đại diện cho thương hiệu:
ĐỌC THÊM
- Màu sắc bề mặt ảnh hưởng đến bề mặt của các thành phần, chẳng hạn như thẻ, tờ và menu.
- Các nền colo r xuất hiện phía sau nội dung cuộn. Màu nền và màu bề mặt là #FFFFFF.
- Màu lỗi cho biết lỗi trong các thành phần, chẳng hạn như văn bản không hợp lệ trong trường văn bản. Màu lỗi đường cơ sở là # B00020.

Kiểu chữ và màu sắc biểu tượng
Các yếu tố trong ứng dụng sử dụng màu từ các danh mục cụ thể trong bảng màu của bạn, chẳng hạn như màu chính. Bất cứ khi nào các yếu tố màn hình khác, chẳng hạn như …
Màu sắc trên
Các yếu tố trong ứng dụng sử dụng màu từ các danh mục cụ thể trong bảng màu của bạn, chẳng hạn như màu chính. Bất cứ khi nào các yếu tố màn hình khác, chẳng hạn như văn bản hoặc biểu tượng, xuất hiện trước các bề mặt sử dụng các màu đó, các yếu tố đó nên sử dụng các màu được thiết kế đặc biệt để xuất hiện rõ ràng và rõ ràng so với các màu phía sau chúng.
Loại màu này được gọi là màu trên các màu, trên thực tế là các phần tử màu đôi khi được đặt trên đỉnh của các bề mặt chính sử dụng màu chính, màu thứ cấp, màu bề mặt, màu nền hoặc màu lỗi. Chúng được gắn nhãn bằng cách sử dụng tên danh mục ban đầu (chẳng hạn như màu chính) với tiền tố là trên trên.
Màu sắc của On trên chủ yếu được áp dụng cho văn bản, biểu tượng và nét. Đôi khi, chúng được áp dụng cho các bề mặt.
Mặc định cho các màu này là #FFFFFF và # 000000.

Màu sắc dễ tiếp cận
Để đảm bảo rằng màu sắc cung cấp nền có thể truy cập đằng sau văn bản sáng hoặc tối, bạn có thể sử dụng các biến thể sáng và tối của chính và …
ĐỌC THÊM
Để đảm bảo rằng màu sắc cung cấp nền có thể truy cập đằng sau văn bản sáng hoặc tối, bạn có thể sử dụng các biến thể sáng và tối của màu chính và màu phụ.
Ngoài ra, những màu này có thể được sử dụng cho kiểu chữ xuất hiện ở phía trước nền sáng và tối.
Mẫu màu
Một mẫu màu là một mẫu của một màu được chọn từ một loạt các màu tương tự.
Dấu kiểm cho biết màu văn bản có dễ đọc ở phía trước nền không:
- Dấu kiểm màu trắng cho biết khi văn bản màu trắng dễ đọc trên màu nền
- Dấu kiểm màu đen cho biết khi văn bản màu đen dễ đọc trên màu nền

Đối với các ứng dụng sử dụng văn bản màu trắng, hình nền phải có thể truy cập được so với màu trắng. Những dấu kiểm màu trắng này cho biết khi văn bản màu trắng có thể truy cập được trên các mẫu màu nền khác nhau. Mẫu màu 400 được áp dụng cho giao diện người dùng này.
Đối với các ứng dụng sử dụng văn bản màu đen, hình nền phải có thể truy cập được với màu đen. Những dấu kiểm màu đen này cho biết khi văn bản màu đen có thể truy cập được trên các mẫu màu nền khác nhau. Mẫu màu 50 được áp dụng cho giao diện người dùng này.
Màu thay thế
Hệ thống màu Thiết kế Vật liệu hỗ trợ các màu thay thế, là các màu được sử dụng làm màu thay thế cho màu chính và màu phụ của thương hiệu của bạn (chúng tạo thành các màu bổ sung …
Hệ thống màu Thiết kế Vật liệu hỗ trợ các màu thay thế , là các màu được sử dụng làm màu thay thế cho màu chính và màu phụ của thương hiệu của bạn (chúng tạo thành màu bổ sung cho chủ đề của bạn). Ứng dụng có thể sử dụng màu thay thế để thiết lập các chủ đề phân biệt các phần khác nhau.
Màu thay thế là tốt nhất cho:
- Ứng dụng có chủ đề sáng và tối
- Ứng dụng có chủ đề khác nhau trong các phần khác nhau
- Ứng dụng tồn tại như một phần của bộ sản phẩm
Màu sắc thay thế nên được sử dụng một cách thận trọng, bởi vì chúng có thể là thách thức để thực hiện gắn kết với các chủ đề màu hiện có.
Màu thay thế cho chủ đề phần
Màu sắc thay thế có thể được sử dụng để chủ đề các phần khác nhau của một ứng dụng. Owl là một ứng dụng giáo dục cung cấp các khóa học cho những người muốn …
ĐỌC THÊM
Màu sắc thay thế có thể được sử dụng để chủ đề các phần khác nhau của một ứng dụng.
Màu sắc bổ sung cho trực quan hóa dữ liệu
Ứng dụng có thể sử dụng các màu bổ sung để truyền tải các danh mục nằm ngoài chủ đề màu chính của bạn. Chúng vẫn là một phần trong màu sắc đầy đủ của bạn …
ĐỌC THÊM
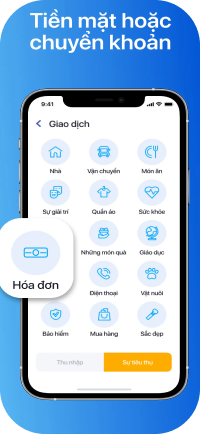
Ứng dụng có thể sử dụng các màu bổ sung để truyền tải các danh mục nằm ngoài chủ đề màu chính của bạn. Chúng vẫn là một phần của bảng màu đầy đủ của bạn.
- Phần Tài khoản sử dụng màu xanh lá cây
- Phần Bills sử dụng màu cam và màu vàng
- Phần Ngân sách sử dụng màu tím và màu xanh