Thiết kế app
Xu hướng thiết kế UI UX trên di động hàng đầu sẽ tăng vọt

Xu hướng thiết kế UI UX đã ảnh hưởng tới mọi lĩnh vực, chuyên ngành khác nhau.Thiết kế UI là ấn tượng đầu tiên của một ứng dụng di động. Tuy nhiên, bối cảnh của UX đang biến đổi liên tục – những xu hướng mới đang bắt đầu chạy đua với thời gian. Sự tác động của thiết kế UI đã ảnh hưởng tới mọi lĩnh vực, chuyên ngành khác nhau, làm biến đổi hoàn toàn trong ngành công nghiệp di động.
Xu hướng thiết kế hàng đầu không phải là sự ngẫu nhiên. Các ứng dụng tiếp tục đang đảm nhận vai trò quan trọng trong thị trường mục tiêu phục phụ người tiêu dùng cũng như các doanh nghiệp. Vì vậy, các thiết kế phát triển sẽ phản ánh và thúc đẩy cách chúng ta tương tác với nền công nghệ mới. Tại đây, Sento App đã tổng hợp xu hướng ứng dụng dự đoán là hot nhất.
1. Góc tròn trong Ui UX
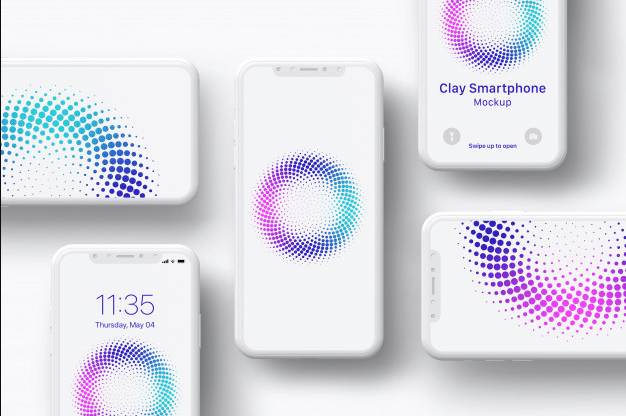
Đây là một xu hướng khác được phát triển từ các thiết bị điện thoại thông minh hiện đại. Cả hai flagship Android và iOS đều có các góc tròn.

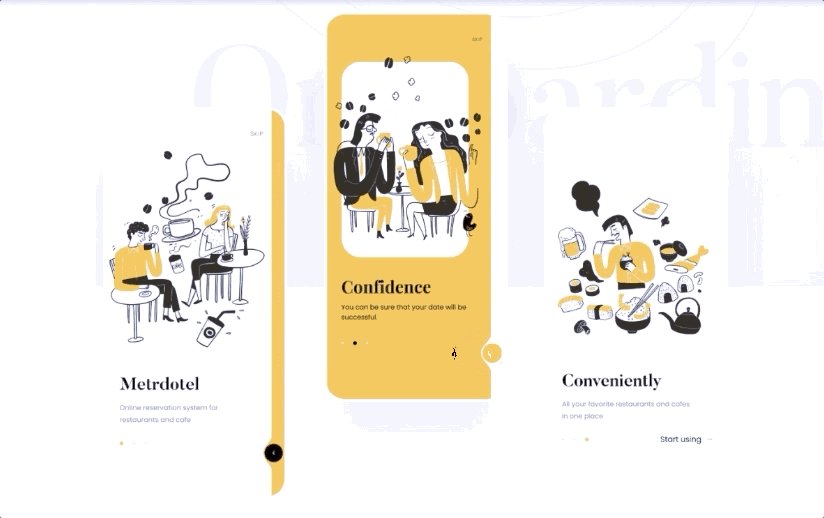
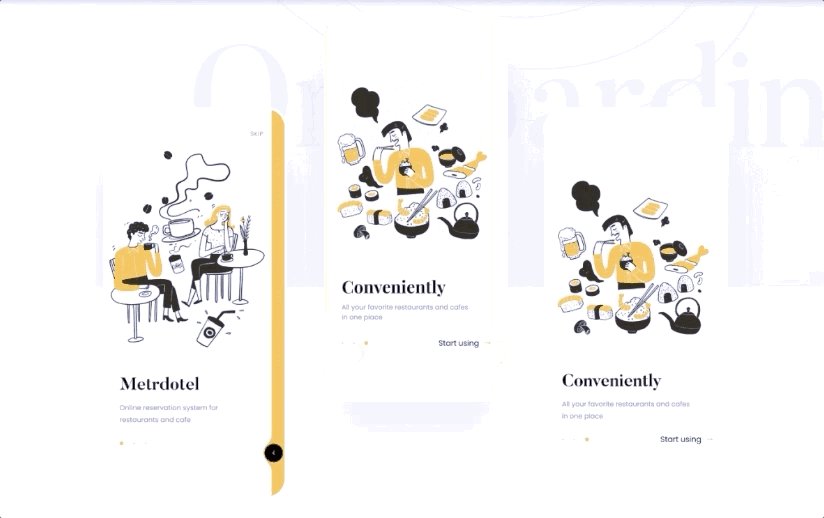
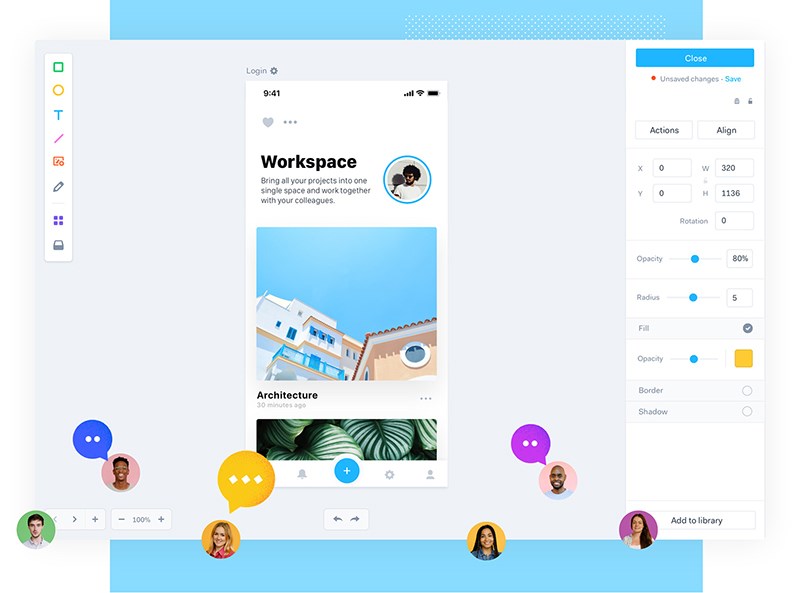
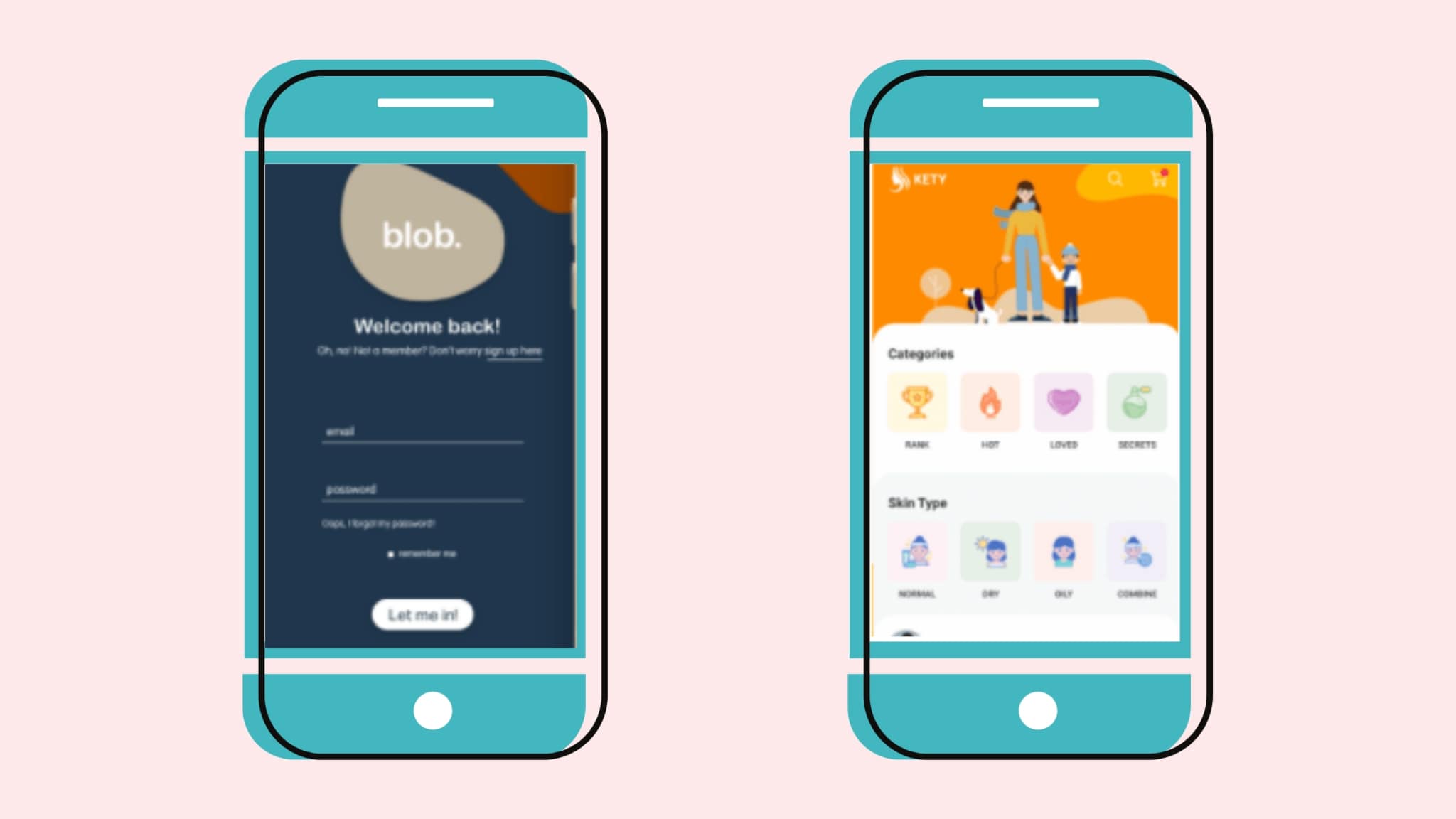
Vì các góc cong của thiết bị được nhân đôi trong thiết kế giao diện người dùng, tất cả các ứng dụng và trang web di động đều có giao diện tròn tương tự. Nó tác động tích cực đến UX. Các góc tròn mượt mà hơn trên mắt chúng ta và giúp xử lý dữ liệu dễ dàng.

2. Tương tác bằng giọng nói thuận tiện
Khi mà giới trẻ ngày càng ưa chuộng xu hướng giao tiếp bằng giọng nói trên điện thoại thì một phần trong thiết kế app đều gắn liền với tính năng điều khiển bằng giọng nói.
Siri, trợ lý cá nhân điều khiển bằng giọng nói của Apple, Alexa, trợ lý ảo của Amazon, Bixby, trợ lý thông minh của Samsung và Trợ lý Google, trợ lý giọng nói ảo hỗ trợ AI của Google đưa ra các điều khoản của họ theo xu hướng thiết kế UX.
Các ứng dụng hỗ trợ giọng nói liên tục đáp ứng cuộc sống của chúng tôi vì chúng mang lại kết quả truy vấn chính xác và nhanh chóng, khả thi hơn và đảm bảo trải nghiệm người dùng được điều chỉnh phù hợp.

Tương tác bằng giọng nói
3. Đăng nhập không cần mật khẩu
Vì rất nhiều ứng dụng được sử dụng hàng ngày, chúng tôi rất khó nhớ tất cả mật khẩu. Quá trình đăng nhập không cần mật khẩu sẽ trở nên phổ biến hơn vào năm.
Có một số loại đăng nhập không cần mật khẩu đã được sử dụng trong các ứng dụng di động. Ví dụ: nhận dạng khuôn mặt hoặc dấu vân tay ( xác thực sinh trắc học )! Hơn nữa, các liên kết đăng nhập (Trung bình) và OTP hoặc Mật khẩu tạm thời một lần (eBay).

Đăng nhập không cần mật khẩu
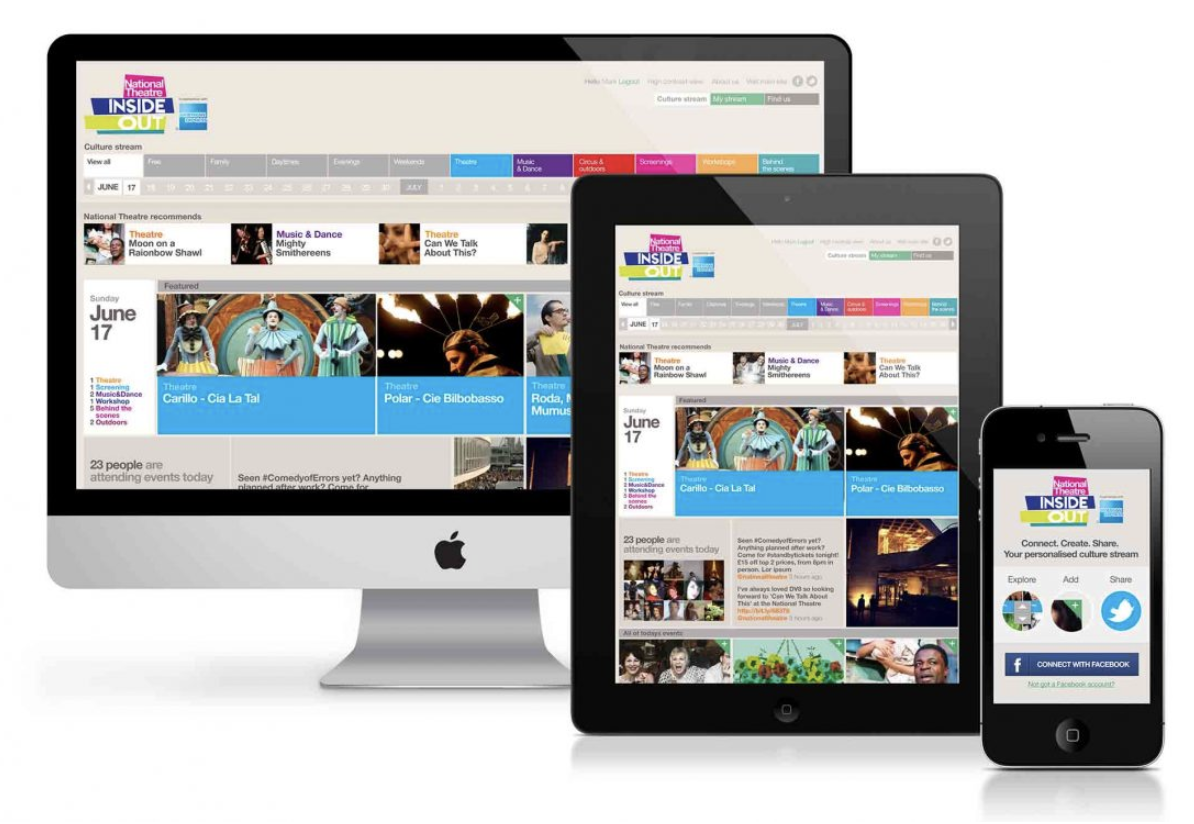
4. Tính linh hoạt nâng cao
Tính linh hoạt là một phần quan trọng của trải nghiệm người dùng tốt hơn.
Các chuyển động và chuyển động hoạt hình cung cấp nhiều dữ liệu – chúng giải thích các thay đổi trạng thái, xác nhận hành động và thêm nhịp điệu cho các tương tác.
Tính linh hoạt không còn chỉ là để thu hẹp khoảng cách giữa các điều kiện khác nhau; đó cũng là một phần của việc xây dựng thương hiệu.
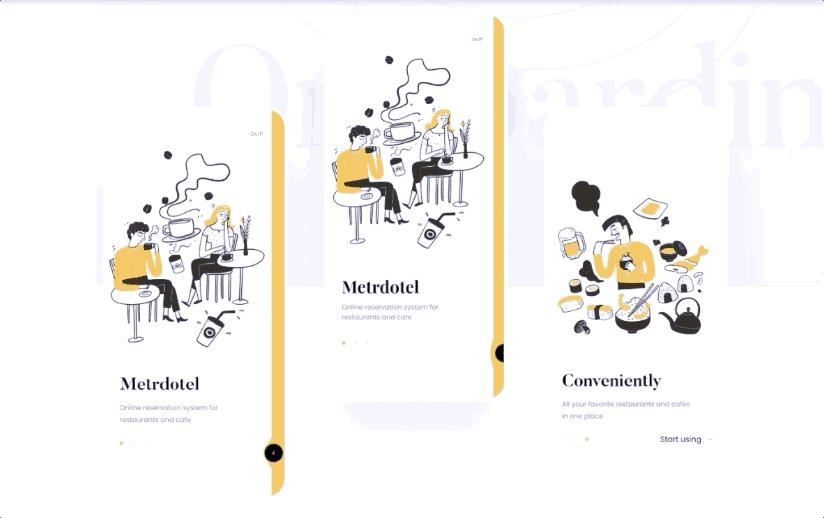
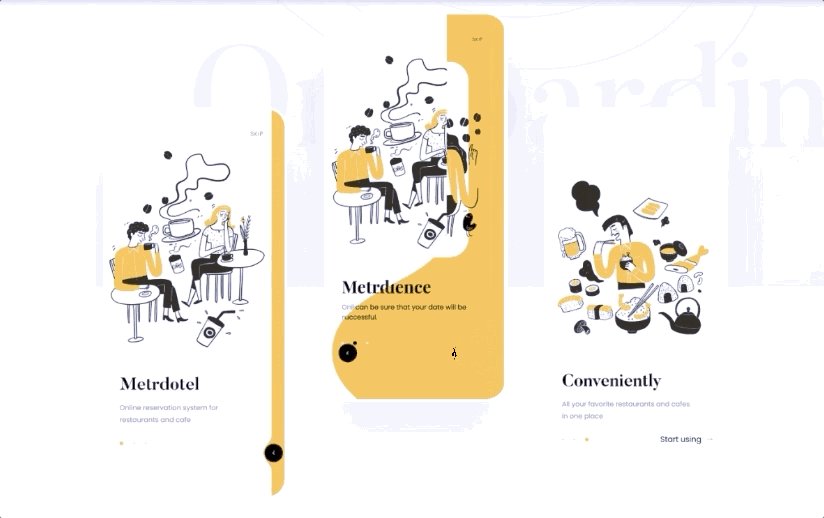
5. Gradient 2.0
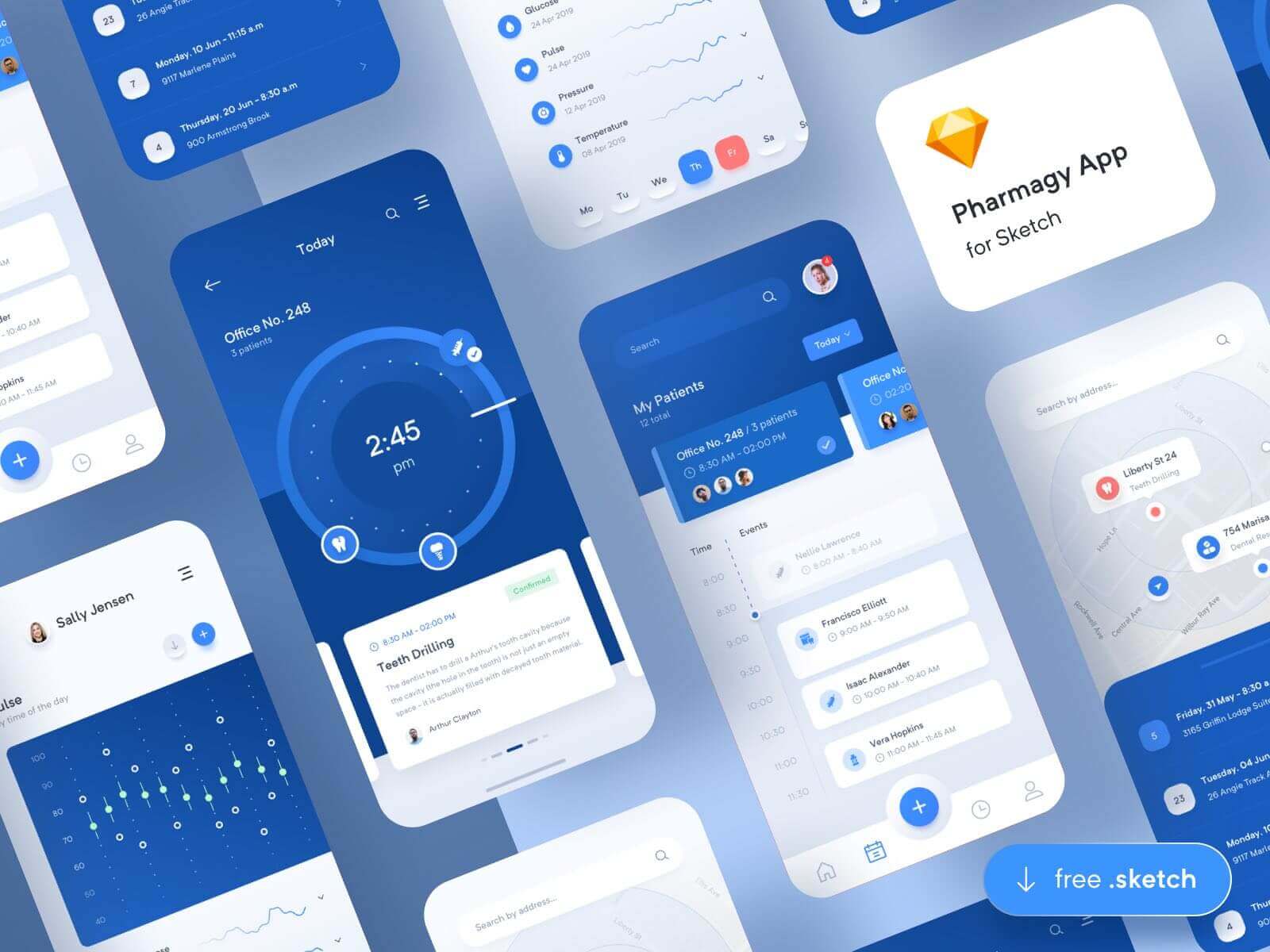
Đặc điểm khi chú trọng vào bảng màu sống động không chỉ mang lại kích thước và chiều sâu cho thiết kế UI mà còn tạo ra sự tích cực. Hơn nữa, xu hướng trong thiết kế giao diện hiện nay đang hướng tới sự đơn giản và tinh tế về kiểu dáng.

Màu giao diện đơn giản và tinh tế
6. Thiết kế 3D và Faux-3D
Với sự phát triển của sức mạnh xử lý thiết bị, các yếu tố 3D phát triển trong các ứng dụng chức năng thông thường. Bằng cách khởi chạy các yếu tố 3D và yếu tố Faux-3D trong trải nghiệm di động, bạn có thể thêm tính chân thực vào các tương tác di động.
Mặc dù sử dụng các yếu tố 3D trong các ứng dụng di động không phải là một xu hướng mới như vậy, nhưng trong một thời gian dài, nó chỉ được sử dụng trong giải trí và trò chơi.

Thiết kế App 3D và Faux-3D
7. Chủ đề tối
Chủ đề tối là giao diện người dùng ánh sáng yếu hiển thị hầu hết các bề mặt tối. Chủ đề tối mang lại 2 lợi thế thiết yếu cho UX:
- Chế độ tối, văn bản sáng (nhưng không hoàn toàn trắng) tương phản với nền màu tối. Không chỉ có thể xem các ứng dụng ở chế độ tối bảo vệ mắt bạn khỏi mỏi mắt khi bạn cuộn và nhắn tin trong phòng tối, nó còn ít đánh thuế vào pin điện thoại của bạn.
- Chúng lưu trữ năng lượng pin bằng cách giảm sử dụng pixel sáng và giảm mỏi mắt bằng cách sửa đổi độ sáng của màn hình để hiển thị điều kiện ánh sáng.
Trong các thiết kế ứng dụng chế độ tối sắp tới, chúng ta sẽ thấy các nhà thiết kế sử dụng neons và độ dốc phát sáng để làm cho các yếu tố bật lên trên nền tối.


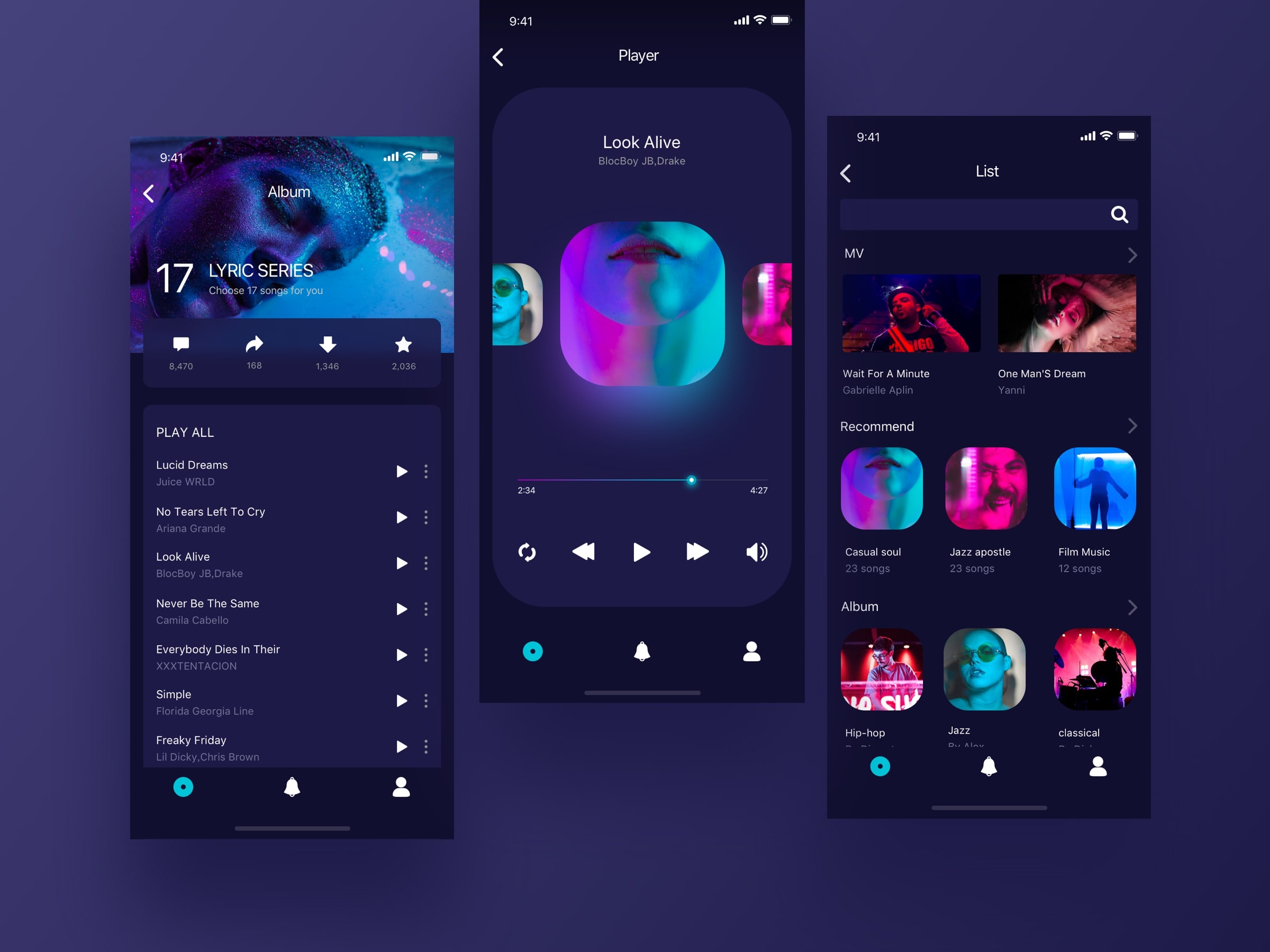
Chủ đề tối
8. Thiết kế giao diện người dùng Chatbots
Thiết kế UI Chatbot không chỉ cung cấp dữ liệu cho người dùng cuối.
Để xử lý mọi truy vấn cụ thể, chatbot phải dễ sử dụng và quản lý tất cả các loại biến thể ngôn ngữ cơ bản – ngữ nghĩa ngôn ngữ khác nhau, cảm xúc, tiếng lóng, cụm từ và cấu trúc văn bản.
Để cải thiện UX, bạn phải suy ngẫm một bộ tùy chọn cụ thể như hình đại diện, giọng nói phù hợp với tính cách thương hiệu của bạn, chỉ báo gõ, nút phản hồi và thiết kế thông báo thất bại / chào mừng.
Bạn phải cung cấp cho người dùng một số cách tương tác – luồng hội thoại được tạo sẵn hoặc nhập văn bản miễn phí với chức năng tự động hoàn tất.

Thiết kế giao diện người dùng Chatbots
9. Thiết kế cho người khuyết tật
Những người có khuyết tật tình huống, tạm thời hoặc vĩnh viễn tương tác với các sản phẩm khác nhau. Nắm bắt một thái độ bao quát trong thiết kế của bạn sẽ giúp bạn sản xuất các sản phẩm khả thi hơn cho người dùng.
Một màn hình dành cho người mù hoặc những người có thị lực kém giúp nghe các yếu tố UI và văn bản đọc to và cung cấp phản hồi rung và tín hiệu âm thanh.
Kết hợp màu tương phản cao, chú thích trong nội dung âm thanh hoặc video, bảng điểm, các yếu tố âm thanh hoặc video có thể truy cập, điều hướng ổn định, bố cục hoàn toàn đáp ứng, nhập giọng nói và công nghệ nhận dạng cử chỉ – tất cả đều là về phương pháp tiếp cận đầu tiên.
10. AR / VR
Áp dụng thực tế ảo và công nghệ thực tế tăng cường cho phép tích hợp các thành phần kỹ thuật số hư cấu vào hình ảnh trong thế giới thực bằng cách cung cấp cho người dùng một diện mạo mới trong chế độ hàng ngày của họ.
Truyền thông, du lịch, Thương mại điện tử, giải trí, khoa học, mHealth, bất động sản và giáo dục – đây là một danh sách một phần các hốc nơi công nghệ AR và VR có thể được áp dụng với UI / UX của nó.

AR / VR