Mobile App Knowledge
The most used mobile application design trends

Mobile UI design trends are never the same. The world is changing, new technologies develop and new design approaches emerge. As the number of websites has reached 1.88 billion, keeping up with design trends is not an option for companies planning to expand.
For companies that want to keep up with the times, following new design trends is a must. But is it possible to follow all the trends at once? Or maybe there is some approach to design that we should follow so as not to overload the interfaces with different elements?
In this article, we have collected mobile UI trends that will keep you updated. Obviously, each business and niche has some specific features that impose some restrictions on design trends for their use. However, with so many different approaches, you can choose some that are perfect for your website or application.
I. Mobile market potential – Quick overview
The rapidly growing mobile market potential forces businesses to go mobile. Mobile Internet usage is 49.86% (compared to desktop at 46.44%).

Imagine: revenue from mobile applications reached 808.7 billion USD. The growth rate is nearly 50%. That means the mobile market potential is growing rapidly and the situation will not change.
Statistics prove that mobile is no longer an option. It is a must for a scaling business.
II. Here are the biggest app design trends
Mobile UI design trends include the most effective approaches of previous years, best practices, and our team’s proven expertise. So here they are: the biggest design trends you need to follow.
1. Increase user experience with in-app gestures
When using an app, we all use gestures. We touch the screen. Swipe it, tap, rotate. The gestures are very diverse, but we always expect that finding the right gesture will not take too much time.
We are used to double tapping on any Instagram photo you ‘like’ it and it has become one of the standard gestures we use every day. We don’t even pay attention to some gestures and perform them intuitively.

But did you know that iOS and Android have a list of standard gestures to be used in the app? Here are some basic and well-known in-app gestures for iOS.
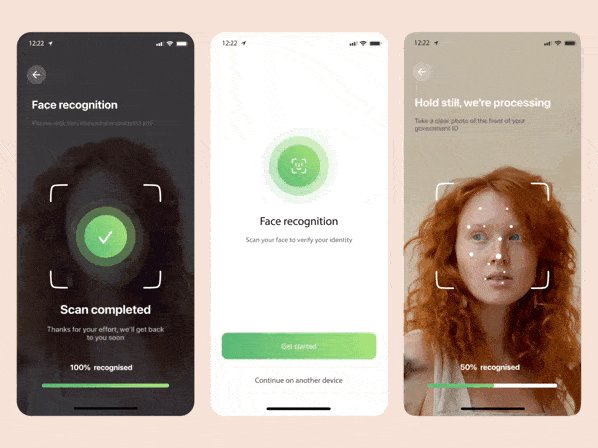
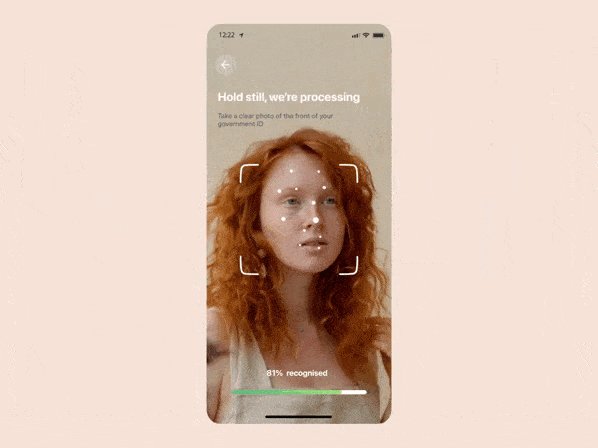
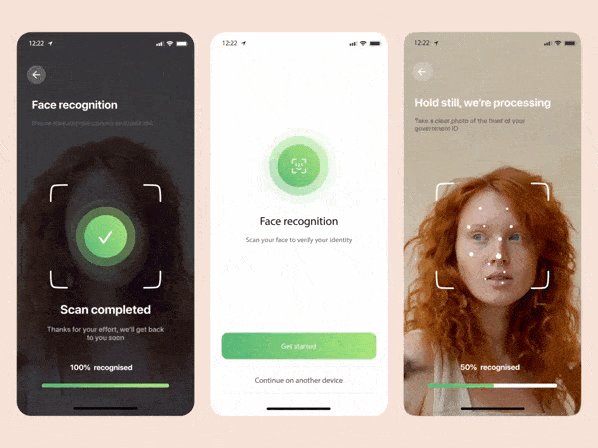
2. Face ID
Face ID technology has changed the way we interact with devices and applications. No more passwords, no more mistypes. You just need to look at the device’s screen and it is unlocked.
Face ID first appeared in 2017 and it is now used on all Apple devices. Apple admits that ‘the TrueDepth camera captures precise facial data by projecting and analyzing more than 30,000 invisible points to create a depth map of your face and also captures infrared images of your face’, due to That is, this is more advanced technology than Touch ID.

It’s a great opportunity for UI designers to tailor user flow, improve mobile app design, and make people feel more secure. Face ID is a mobile design trend you should get your hands on as the year is sure to see this technology used much more widely, especially when it comes to e-commerce app design. .
3. Motion: Video and Animation
Based on Wyzo. l, 96% of people have watched an explainer video to learn more about a product or service. Video content is exploding: we spend hours watching Youtube and Vimeo, and look forward to the presence of all brands on these platforms.

If you’re still ignoring video and animation in your marketing strategy, make the switch. You’ll notice the difference: your landing pages will get more leads, your content will finally start converting users, and brand loyalty will be higher than ever.
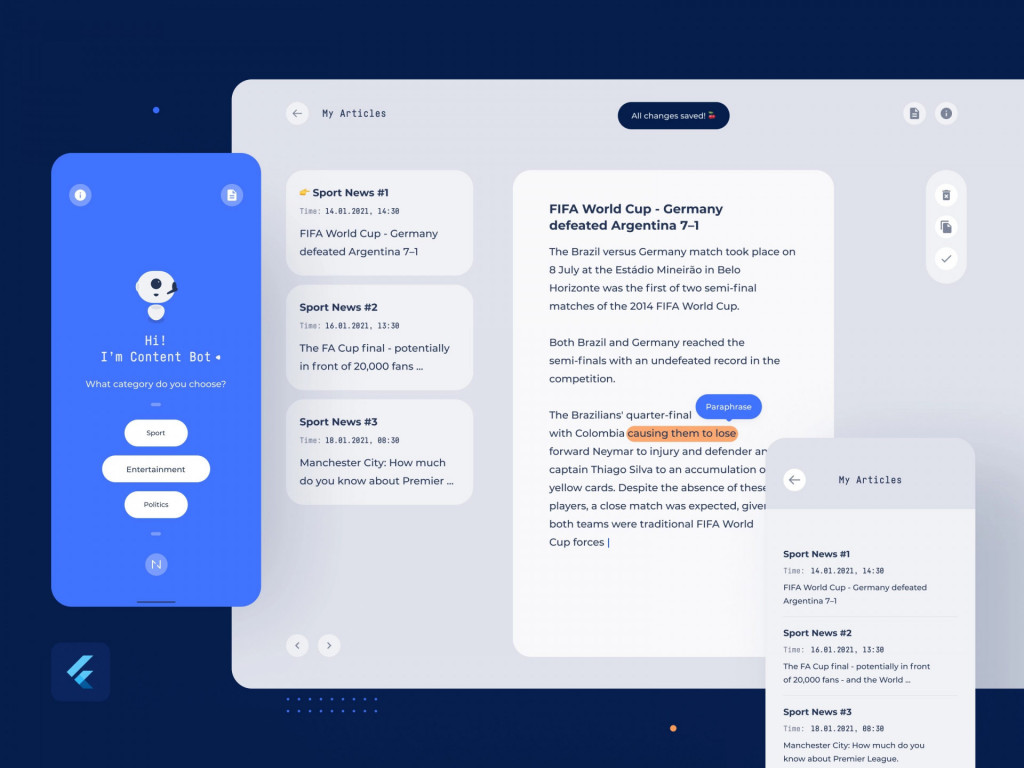
4. Chatbots and conversational design

Revenue from chatbots is promised $83.4 million, and by 2027 this number will reach $454.8 million. This is definitely one of the mobile UI trends of the year and it’s not going back.
Chatbots help optimize business processes related to customer communication. Furthermore, they are useful when handling multiple requests at once and solving common problems.
5. Augmented reality in user interface design
Imagine: the number of augmented reality mobile users is 0.44 billion worldwide. By 2024, this number is expected to reach 1.73 billion! If you want to stay ahead of the times, introduce augmented reality to your list of must-use latest mobile UI design trends.
Of course, bringing AR into a user interface is unlikely to be done by a small group of designers. Here, you will need deep expertise and a professional approach. It’s better to hire a team of experts who will develop a strategy for using augmented reality in design and help implement it.

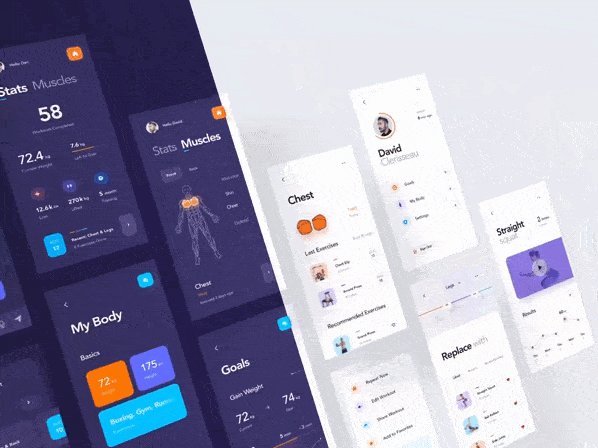
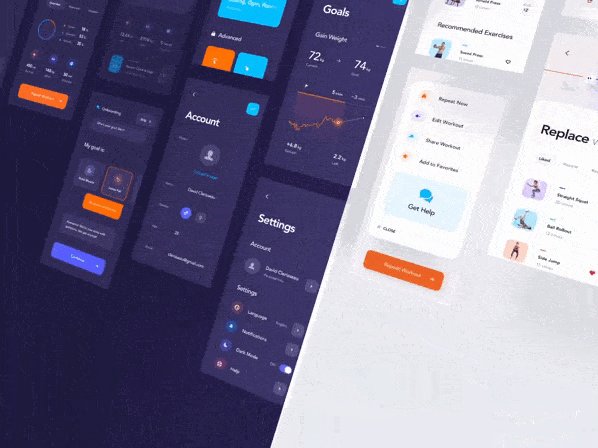
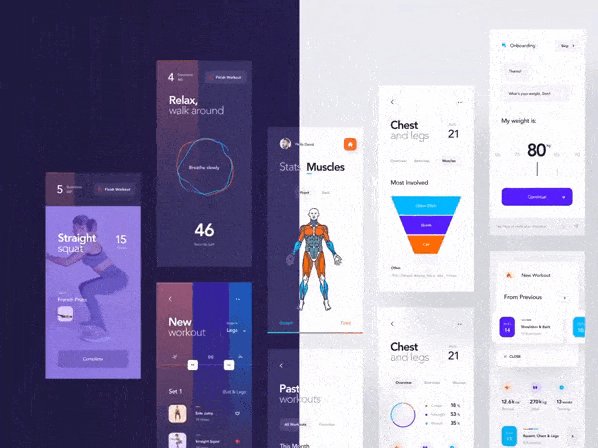
6. Neutral interface and content-focused experience
Many mobile UI trends emerge from the most popular trends of previous years. Neutral interface and content-driven experience are some of them. It includes several approaches that we recall below.

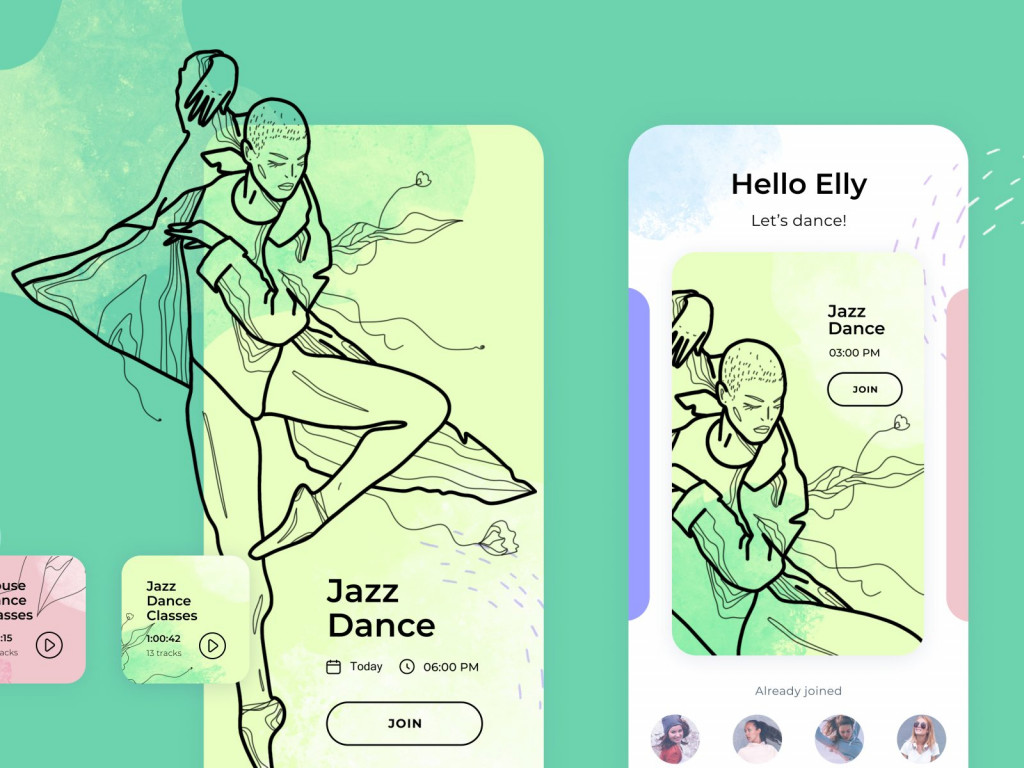
7. Illustration
Illustrations are a great tool that can help identify your business and represent your brand. Whatever idea you want to convey, an illustration will help make it as clear as possible even if you use a metaphor.

You can use illustrations of different types for your business. But remember: try not to mix styles, not to mislead your customers.
8. Serif fonts
Serif fonts are clear and elegant, they help visualize text in the most attractive way. There’s a psychological trick behind serif fonts: the letters stand out clearly, so it’s easier for the brain to remember the words.

The 5 most popular serif fonts are as follows:
- Hermann
- Recoleta
- Darker
- ITC Lubalin graph
- Linotype Didot
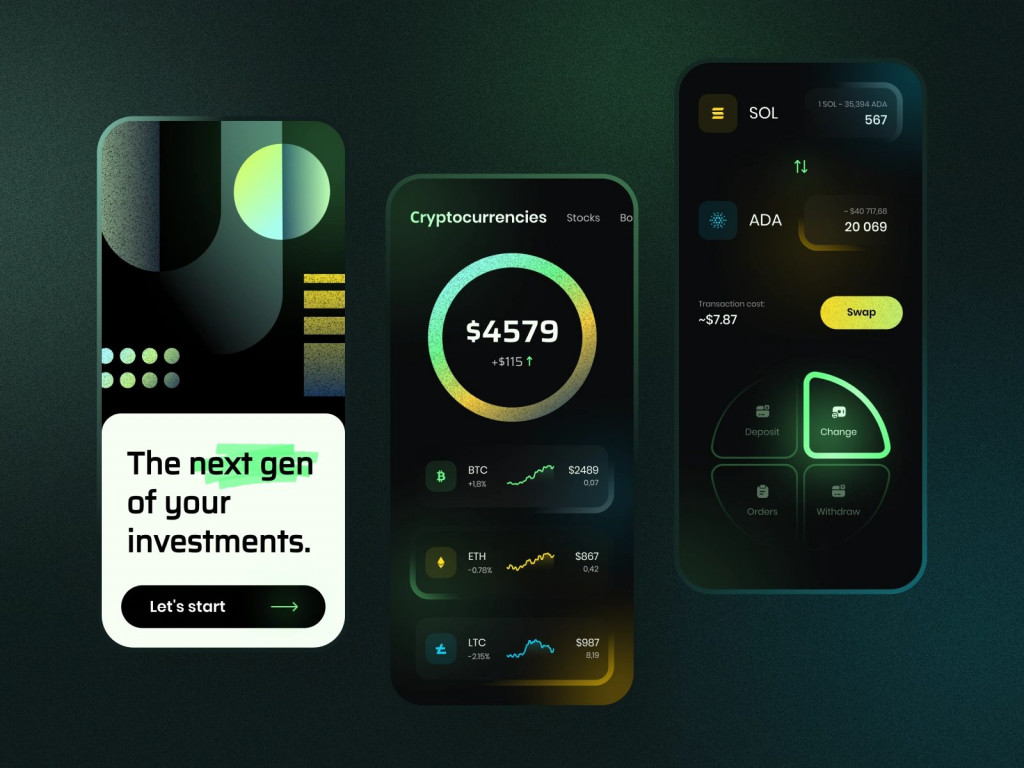
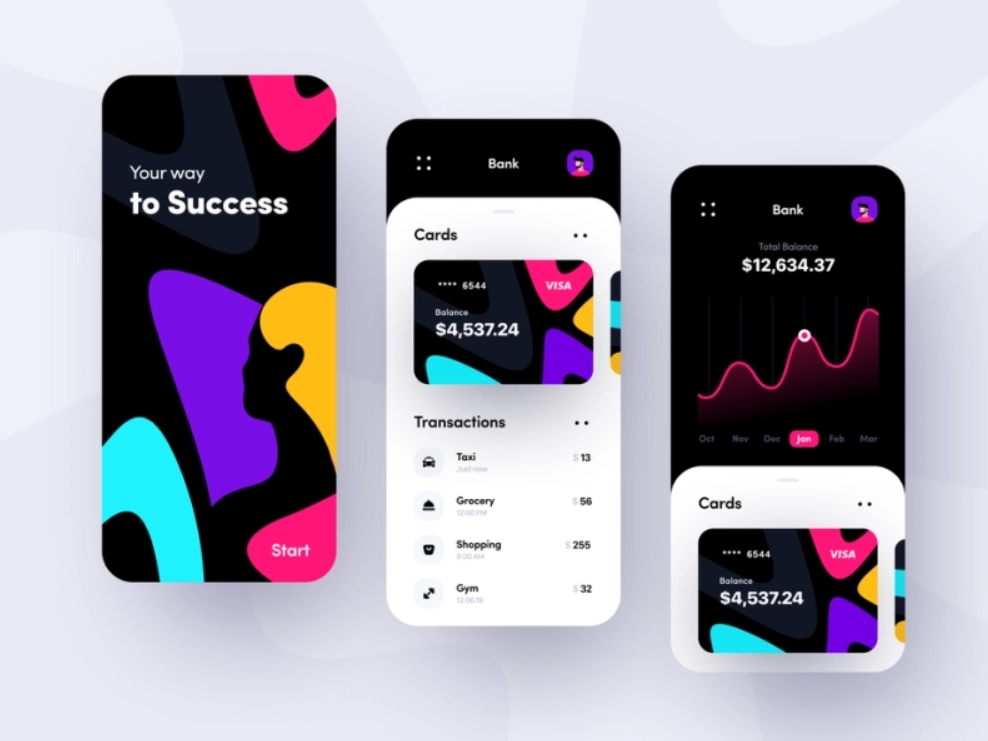
9. Future color
A neutral look no longer means using neutral colors. Mobile UI trends emphasize: using futuristic colors, you draw attention to the most important parts of the design. Furthermore, they help stand out from other neutral designs that often look the same.

10. Transparent elements
Transparent elements in design help show depth in design. In addition, this is an additional way to direct attention to certain elements and make the design clearer and more attractive.

11. Round, organic shape
The moment you decide to apply a shape to the interface, this design will enter the mobile UI design trend. Combined with other approaches, you get a stylistic element that enhances the experience and helps create a clean and clear design.

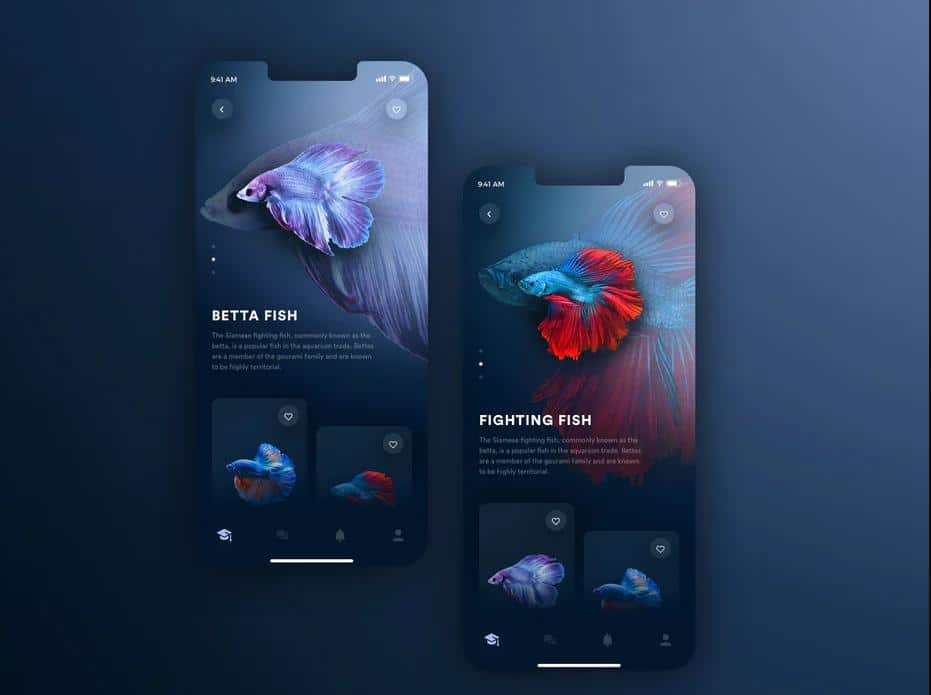
12. Dark mode
Dark mode is perhaps one of the most popular interface themes currently presented in a large number of applications and devices. It’s the opposite of the standard mode with dark text on a white background: in dark mode, the text is white and the background is dark.
More and more devices and apps offer the option to switch between these two modes.

13. Experience animation
To enhance the user interface of your website or app, add some dynamism to it. The least complicated way to do it is to add some animation or video. Micro-motions can change your application dramatically. With the help of animations, you can emphasize your app’s features, improve conversion rates, and even sales.

14. Convenient voice interaction
Mobile UX trends are more than just visuals. They now also include voice interactions – just like Siri, Google Assistant and Alexa. However, with VUI, it is important to stick to the idea and message so as not to overload the user with information.

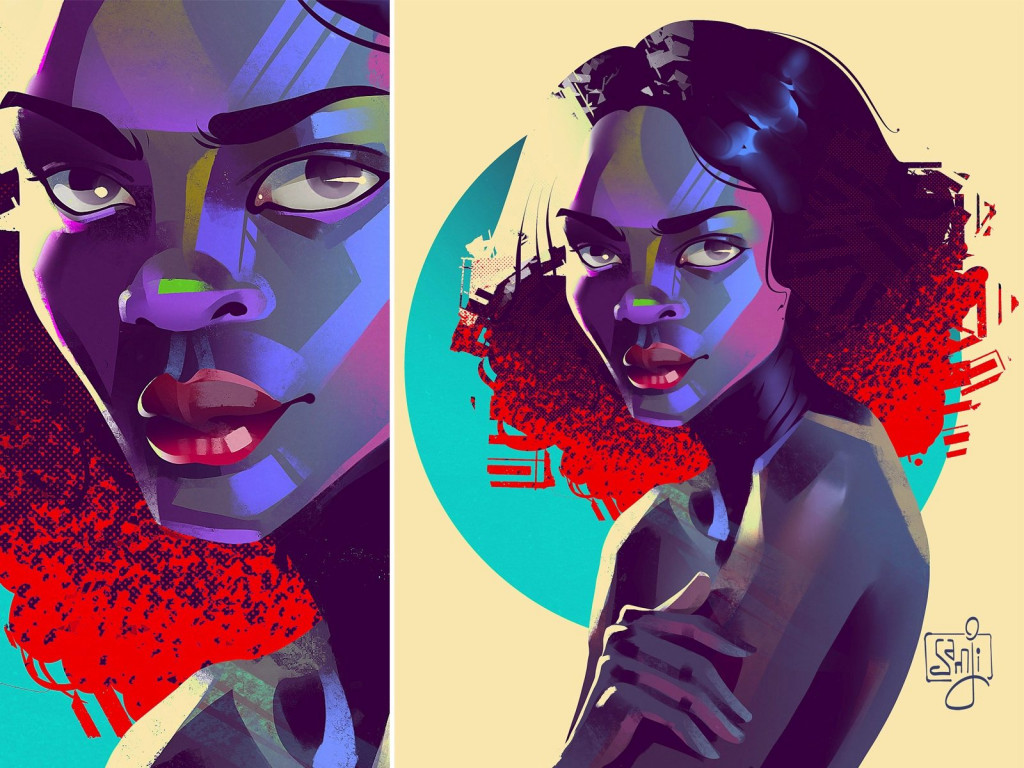
15. More gorgeous digital illustrations
The amount of designs that exist today is countless: websites, apps, landing pages, images, videos, etc. It’s nearly impossible to create something that has never existed before. However, you need to stand among others and introduce some new approaches to design. Gorgeous digital illustrations can help you with that. Don’t hesitate to experiment with images: you can always go back to previous forms if you’re not satisfied with the results.

16. The future without passwords
With the rise and development of technologies, it would be a mistake to ignore them. People are tired of passwords, they are annoying and insecure. New technologies allow forgotten passwords, so it’s time to integrate these technologies into your projects.

17. Advanced animations
One of the biggest mobile UI design trends you’ll want to include in your designs is advanced animation. Simple movements won’t engage your users anymore. Try adding new, more complex transitions and you’ll notice the difference.

18. Loose swipe and buttonless design
We have covered popular gestures for iOS and Android. You can use this information to create a buttonless design with a loose swipe. Users don’t need to see a visual button to understand where they need to click or swipe to get the desired result. So why keep adding these images to the user interface?

19. UI and UX design for people with disabilities
When working on any user interface, you need to remember the users who will be interacting with that user interface. Nielsen Norman Group recommends:
- Use ALT text for images for people with visual disabilities
- create image maps
- Encode information with relatively sized texts
- Turning off the sound will not affect the website UX
- The website or app element does not require precise touch
Inclusive design (design for people with disabilities) is one of the trends that any company must use. You can limit the colors to futuristic and FUN, but your design must function effectively for people with disabilities.
III. Best app design
There is no one design that is right for every business or company. It’s best to use trends that help emphasize strengths and build the right rapport.
What’s more: designs that try to follow all the trends look overwhelmed with elements. Therefore, it’s better to choose some trends that suit your business and integrate them into your user interface smoothly. You can use a mobile app design service to implement these updates step by step, but remember: trends are always changing. Next year, some of them will be obsolete while others will appear.